 When it comes to features and functionality Kayako Supportsuite is a fine product indeed. One of the things that is lacking though is the ability to upload new images to the server in order for you to insert them into a KB article for example. Took me a little while, but I found out how to enable the functionality straight into the WYSIWYG editor that comes with Kayako (which is the extremely outdated HTMLArea). Quite sure I’ll be making some other guys out there very happy with this guide, as this is a much requested feature 🙂
When it comes to features and functionality Kayako Supportsuite is a fine product indeed. One of the things that is lacking though is the ability to upload new images to the server in order for you to insert them into a KB article for example. Took me a little while, but I found out how to enable the functionality straight into the WYSIWYG editor that comes with Kayako (which is the extremely outdated HTMLArea). Quite sure I’ll be making some other guys out there very happy with this guide, as this is a much requested feature 🙂
Obtaining and installing the needed HTMLArea Image Manager Plugin
- Download HTMLArea Image Manager from http://sourceforge.net/projects/imgmngedt (ddl)
- Open the archive and extract the
ImageManagerfolder fromCopy of htmlarea_wei_31_03_2004/plugins/in the archive toyourKayakoInstallPath/includes/htmlArea/plugins/so that you end up with the following directory structure:yourKayakoInstallPath/includes/htmlArea/plugins/ImageManager/ - Open up the freshly extracted
yourKayakoInstall/includes/htmlArea/plugins/ImageManager/config.inc.phpand change the$IMConfig['base_dir']and$IMConfig['base_url']variables to reflect your setup. The other params in the config file can be changed but in most cases they’ll work out of the box. - Save that file and you’re done.
For example: if we want our images to be located at http://support.company.com/images/ then we configure the two params as so:
[php]$IMConfig[‘base_url’] = ‘http://support.company.com/images’; // no trailing slash!
$IMConfig[‘base_dir’] = ‘/home/support/default_www/images’; // no trailing slash!
[/php]
IMPORTANT: Don’t forget to set the write permissions on the path!
Loading the needed HTMLArea Image Manager Plugin
- Locate
yourKayakoInstallPath/themes/admin_default/cpheader.tpland find the line where it reads//HTMLArea.loadPlugin("TableOperations");(line 53) - On the next line, insert:
[php]<{if $htmlarea eq true}>HTMLArea.loadPlugin(“ImageManager”);<{/if}>[/php] - Save that file and you’re done.
It could be possible that you need to rebuild your Kayako SupportSuite cache: From the admin zone, navigate to Diagnostics in the left tree and select Rebuild Cache
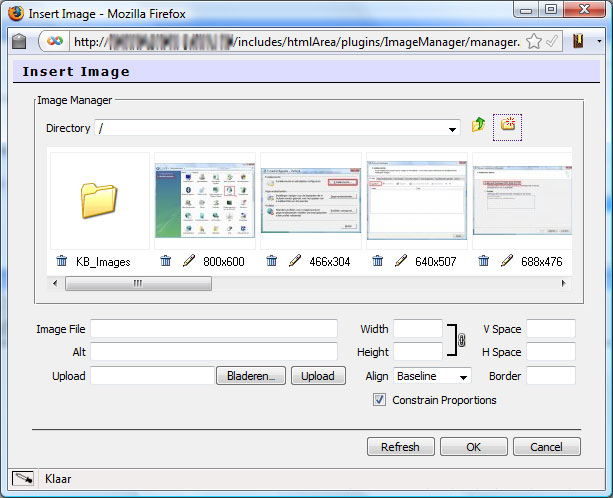
The Result
Now, when writing a KB article (for example) and with the WYSIWYG editor enabled, the functionality of the Insert Image Icon will be replaced: instead of entering an URL to an existing image, you’ll now see an image browser from where you can upload new files onto the server.
My advice to Kayako
Dear Kayako,
it would be awesome of you guys to drop HTMLArea in the 4.0 release of SupportSuite in favor of using TinyMCE with the addition of a little custom plugin in order to enable image upload. (If you need any help on this, feel free to contact me.)
Now that I have your attention: I’m quite sure the new release – whenever it comes out – will have a full XHTML overhaul, along with a spiffy new design; Just like your new website which totally rocks.
The addition of some clever usage of Ajax throughout the staff and admin areas (drag and drop to sort items for example) also is on my wishlist, yet given your new website I’m quite sure you’ll manage.
Regards, and keep up the good work.

Does this still work on current version of esupport ?