
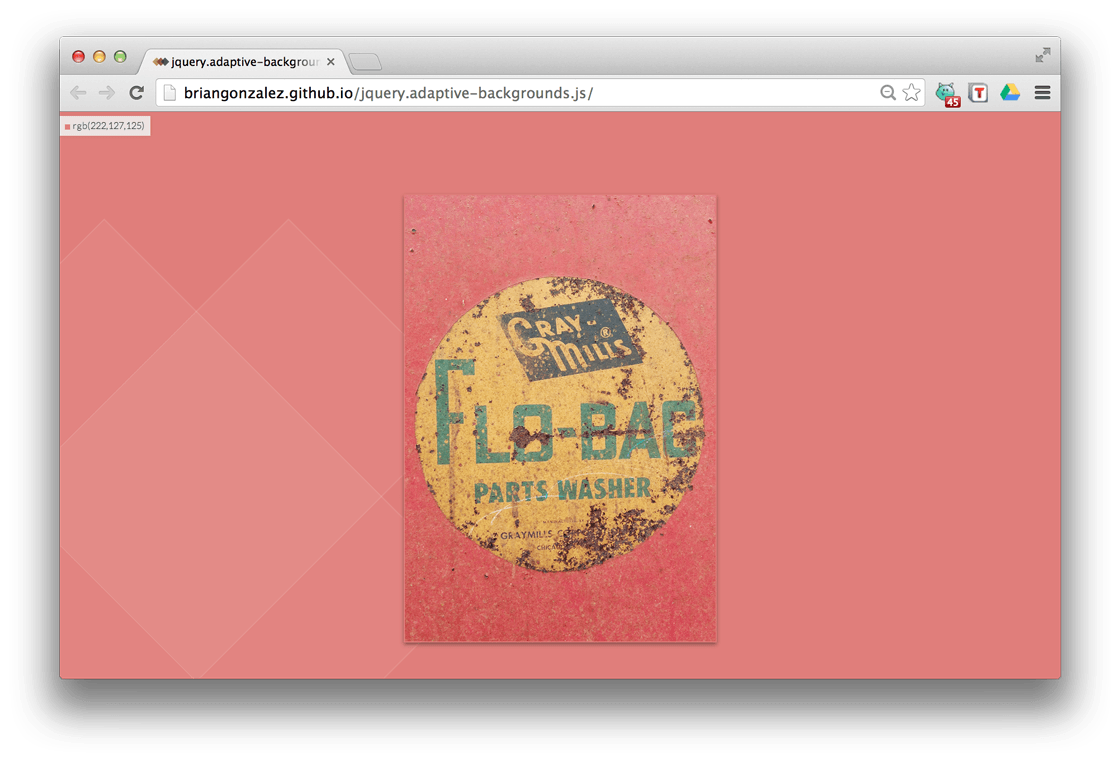
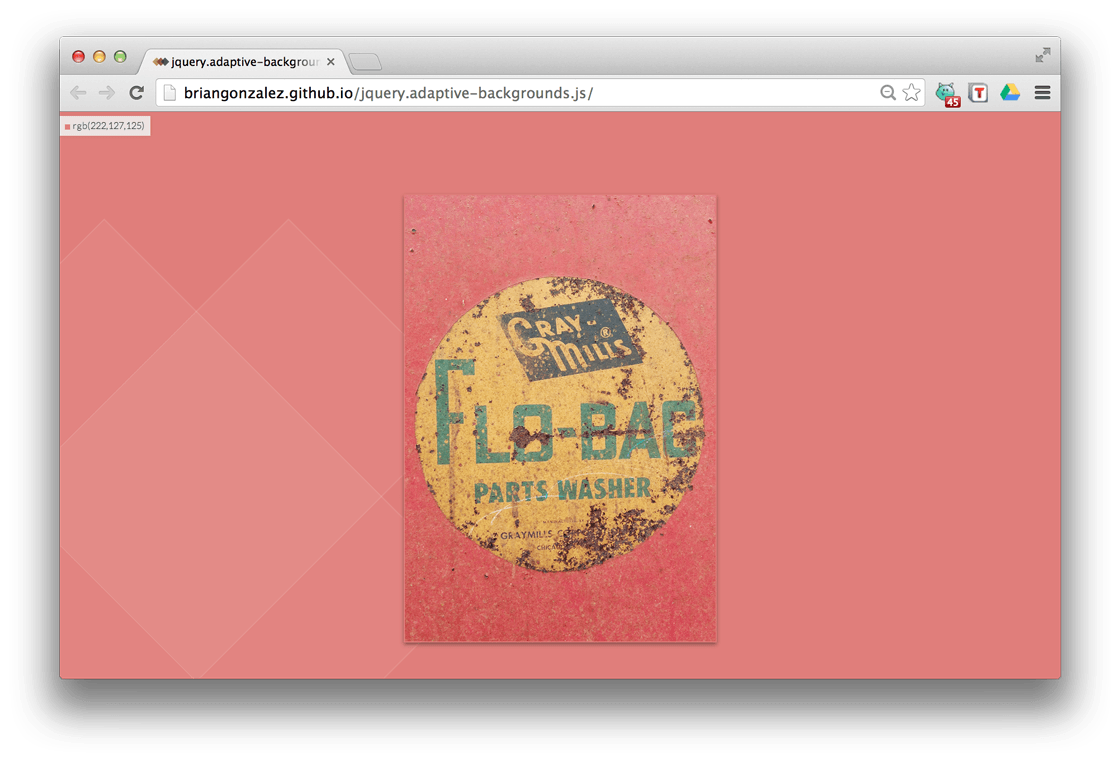
A jQuery plugin for extracting dominant colors from images and applying it to its parent
Just set a data-* attribute on an img, and call the plugin:
<img src="/image.jpg" data-adaptive-background="1">
jQuery(document).ready(function($) {
$.adaptiveBackground.run()
});
Adaptive Backgrounds →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts