<div style="display: grid;">
<div style="grid-row: 1; grid-column: 2;">item 1</div>
<div style="grid-column: span 2;">item 2</div>
<div>item 3</div>
</div>
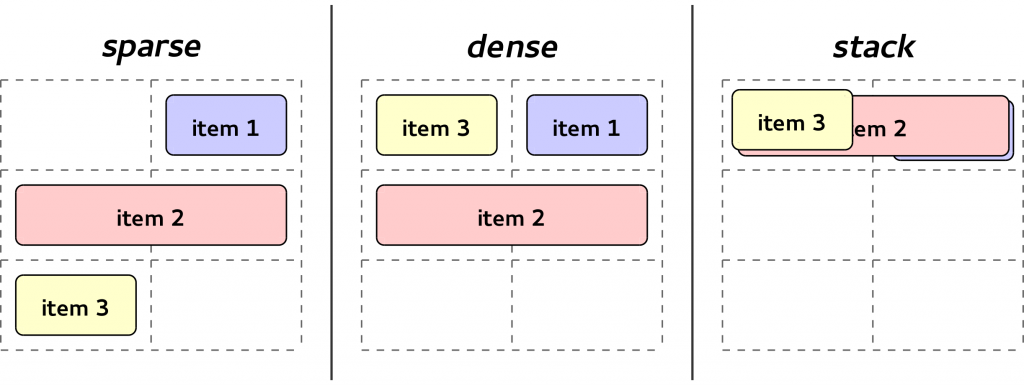
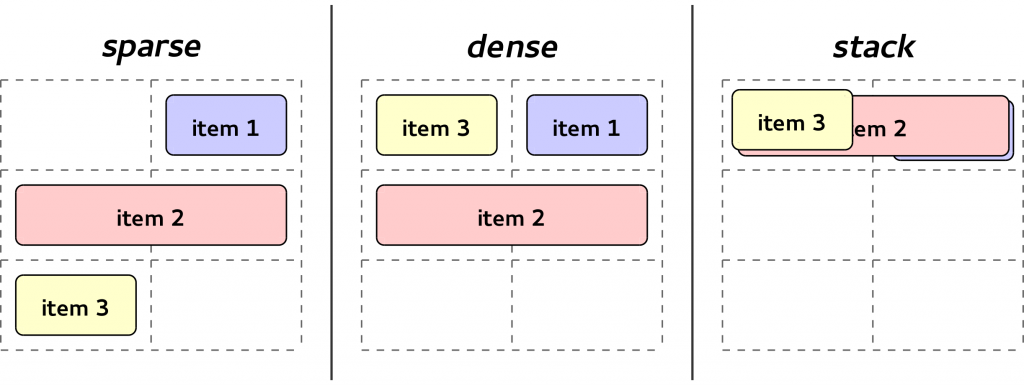
Setting grid-auto-flow to different values will change the way blocks are placed

CSS Grid Layout Automatic Placement →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts