Warning: Experimental stuff. Demos will only work in Chrome Canary (for now)
The CSS3 Grid Layout Module has changed quite a lot since it’s incarnation when it shipped with IE10. At Responsive Day Out 2, Rachel Andrew gave an easy to follow practical talk of the current implementation (as it appears in Google Chrome Canary). The slides of this talk are embedded below:
The key thing to keep in mind when working with the Grid Layout Module is that you – when specifying stuff using grid-column and grid-row – target lines of the grid, not the columns of the grid. Using grid-column: 1/3; for example will span an element from the first line to the third line of the grid, ergo it will span 2 columns.
.wrapper {
display: grid;
grid-template-columns: 200px 40px auto 40px 200px;
grid-template-rows: auto 1fr;
}
.content {
grid-column: 3 / 4;
grid-row: 2 / 3;
}The CSS3 Grid Layout Module shows its real power with Grid Template Areas: Just assign an element to a grid-area and then lay them out using grid-template-areas on the wrapping element. Combine the latter with media queries and you can very easily implement various layouts, no matter what the order of the source code.
.mainnav {
grid-area: nav;
}
.subhead {
grid-area: subhead;
}
.quote {
grid-area: quote;
}
.content {
grid-area: content;
}
.feature-image {
grid-area: feature;
}
@media only screen and (min-width: 980px) {
.wrapper {
display: grid;
grid-template-columns: 200px 40px auto 40px 200px;
grid-template-rows: auto auto auto;
grid-template-areas:
". . subhead . ."
"nav . feature . quote"
"nav . content . quote";
}
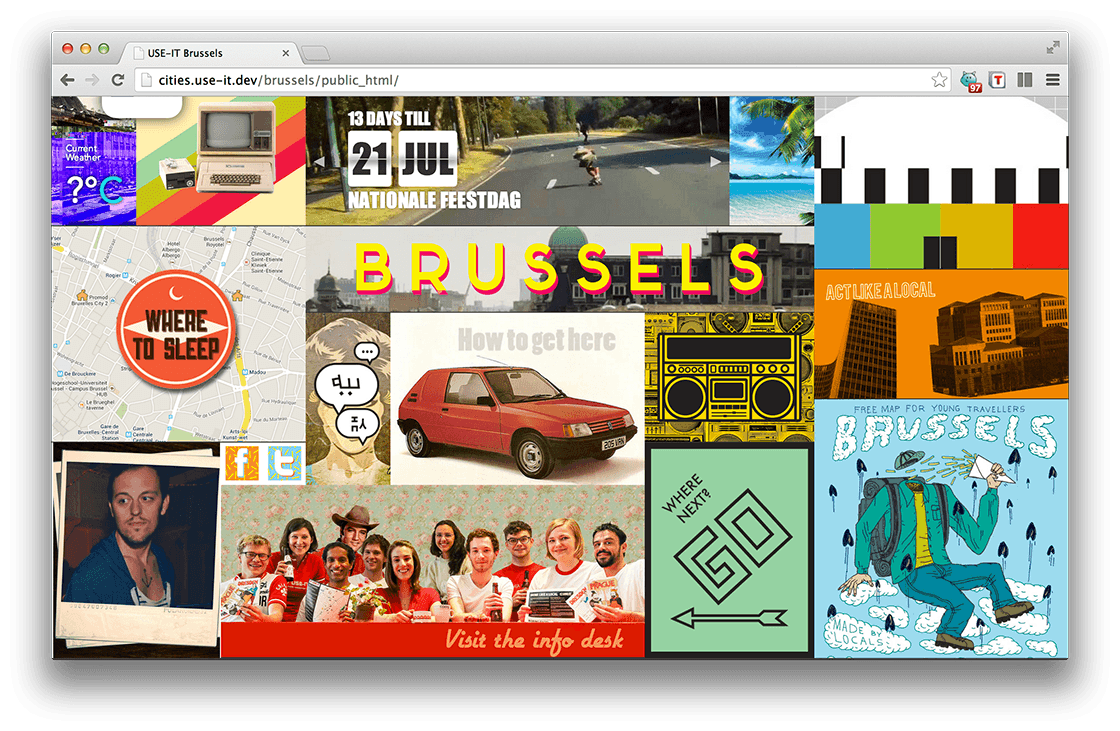
}Really, this module gets me very excited, as it’s something I’m in dire need of. Take the screenshot below of a soon to be released project for example. It has CSS Grid Layout written all over it.

Had to resort to JavaScript to place all blocks properly on screen: each block is given a data-colspan and data-rowspan attribute. The script translates those to a resulting width/height, after which it tries to find an open spot in the grid where the block will fit into. The block is then placed at that spot using absolute positioning.
CSS Grid Layout: getting to grips with the Chrome implementation →
CSS Grid Layout →
Leave a comment