
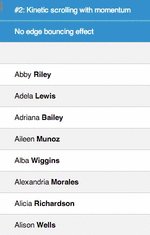
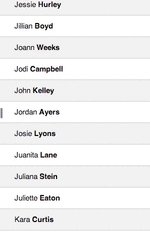
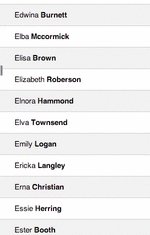
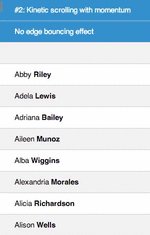
In a recent project I implemented Kinetic Scrolling (aka Momentum Scrolling, aka Inertia Scrolling). For this I based myself upon the set of demos and articles by Ariya Hidayat.
![]()
The article series starts at basic drag-and-scrolling, and then continues to momentum scrolling, and so forth. Even though the content is over 3 years old, it is still relevant and easy to understand.
This presentation from ScrollerJS (not embedded here, due to Mixed Content Warnings) also came in handy during research.
JavaScript Kinetic Scrolling Demos →
JavaScript Kinetic Scrolling Repo (GitHub) →
JavaScript Kinetic Scrolling Part 1 →