
Great and visual explanation of CSS pseudo-classes such as :only-of-type, :first-of-type, :last-of-type, :nth-of-type(number/an + b/even/odd), …
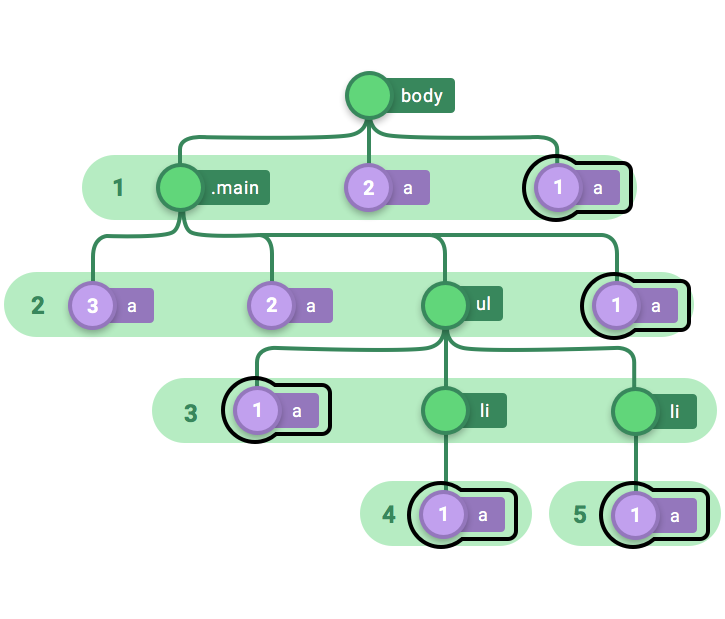
Embedded above is the visual for the selector:
a:nth-last-of-type(1) { border: 2px solid black; }How CSS pseudo-classes work, explained with code and lots of diagrams →