
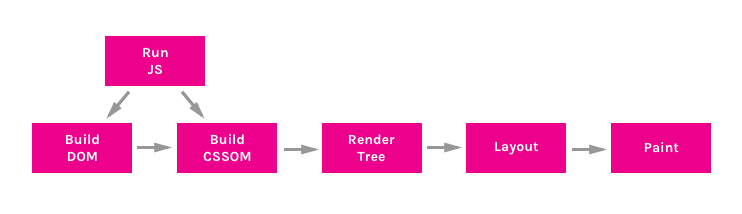
When a browser receives the HTML response for a page from the server, there are a lot of steps to be taken before pixels are drawn on the screen. This sequence the browsers needs to run through for the initial paint of the page is called the “Critical Rendering Path”.
Good and short writeup on how the pixel/rendering pipeline works – something that every developer should now – perfect for those new to the subject.
Do note that next to the DOM and CSSOM another object model also gets generated: the accessibility tree / object model.
Understanding the Critical Rendering Path →
If you like videos more, Paul Lewis has covered this quite some time ago.