
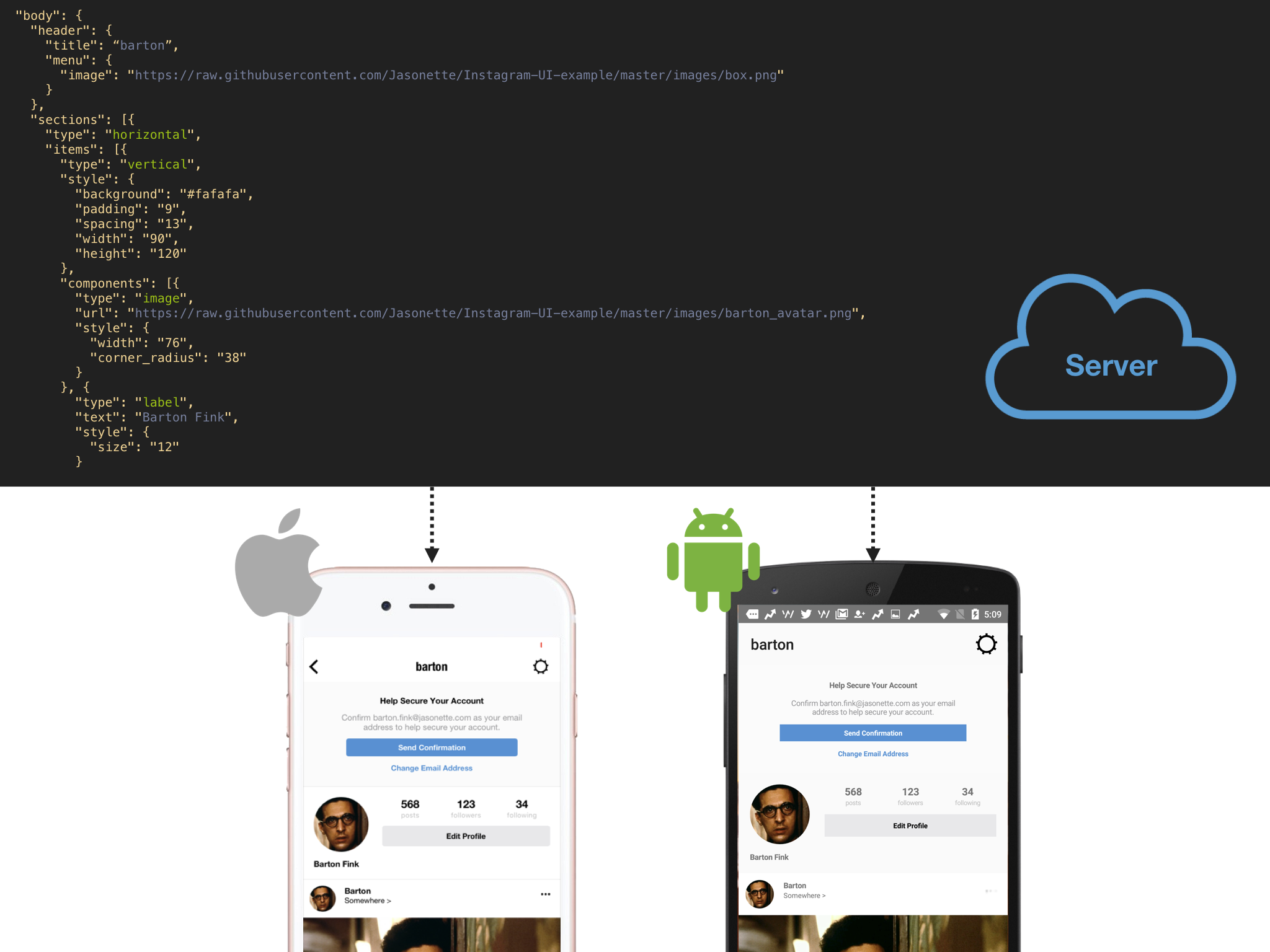
Just like how web browsers turn HTML into a web page, Jasonette turns JSON into iOS native components. This lets you build native apps by writing a simple JSON.
Here’s a small snippet/example:
{
"$jason": {
"head": {
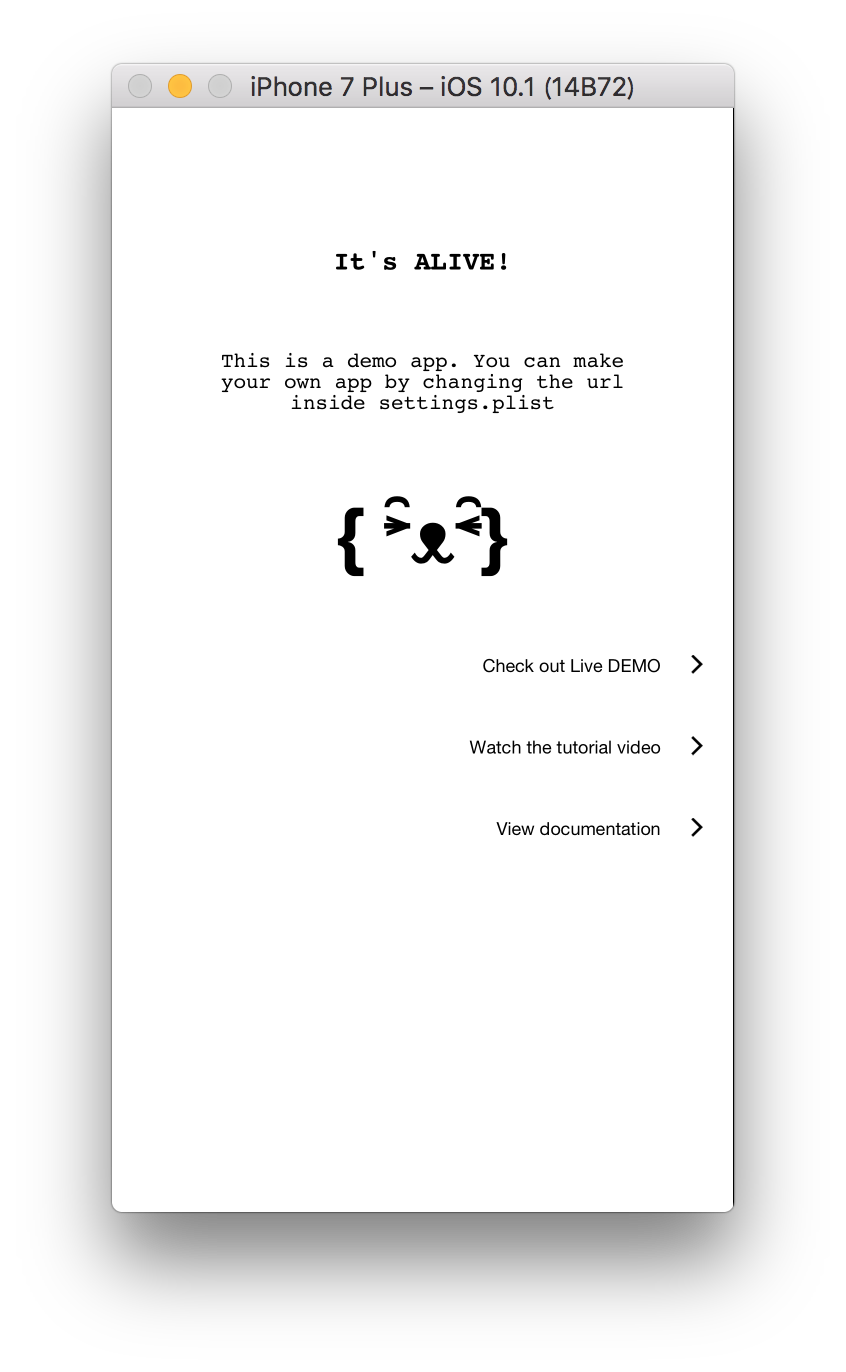
"title": "{ ˃̵̑ᴥ˂̵̑}",
"offline": "true",
"actions": {
"$foreground": {
"type": "$reload"
},
"$pull": {
"type": "$reload"
}
}
},
"body": {
"header": {
"style": {
"background": "#ffffff"
}
},
"style": {
"background": "#ffffff",
"border": "none"
},
"sections": [
{
"items": [
{
"type": "vertical",
"style": {
"padding": "30",
"spacing": "20",
"align": "center"
},
"components": [
{
"type": "label",
"text": "It's ALIVE!",
"style": {
"align": "center",
"font": "Courier-Bold",
"size": "18"
}
}
]
},
{
"type": "label",
"style": {
"align": "right",
"padding": "10",
"color": "#000000",
"font": "HelveticaNeue",
"size": "12"
},
"text": "Check out Live DEMO",
"href": {
"url": "http://www.jasonbase.com/things/xXQ"
}
},
{
"type": "label",
"style": {
"align": "right",
"padding": "10",
"color": "#000000",
"font": "HelveticaNeue",
"size": "12"
},
"text": "Watch the tutorial video",
"href": {
"url": "https://www.youtube.com/watch?v=S7yGejKIH6Q",
"view": "Web"
}
}
]
}
]
}
}
}The JSON is fetched over HTTP, and then loaded into your app:

This declarative way of working reminds me of one of the approaches I took at work whilst building Culture Club Magazine. Next to the default Story Item types (Cover, Teaser, Article, List, etc.) – each with their specific properties – there’s also a story item type named Custom which accepts a declarative list of components (along with their style, animations, and actions). That list is then translated to actual React components which get rendered inside the story item itself 🙂
Jasonette →
Build cross-platform mobile apps using nothing more than a JSON markup →
Leave a comment