
The
box-decoration-breakCSS property specifies how thebackground,padding,border,border-image,box-shadow,marginandclipof an element is applied when the box for the element is fragmented. Fragmentation occurs when an inline box wraps onto multiple lines, or when a block spans more than one column inside a column layout container, or spans a page break when printed. Each piece of the rendering for the element is called a fragment.
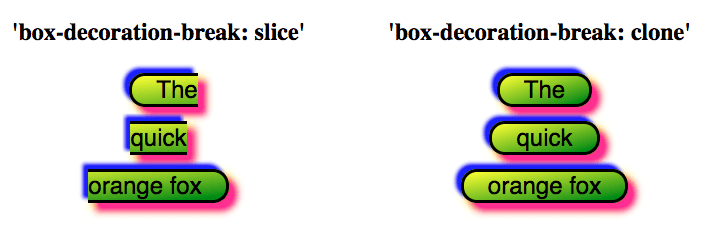
box-decoration-break: slice; (shown on the left) is the default behaviour.
Leave a comment