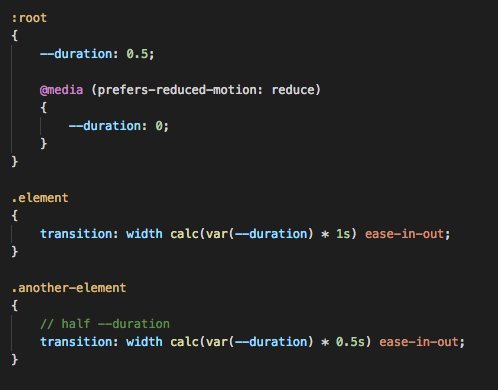
Great usage of CSS Custom Properties in combination with calc() by Steve Gardner to cater for users who have prefers-reduced-motion set to reduce:
CSS variables (custom properties) makes supporting reduced motion settings super easy. There is little excuse to not too.
— Steve Gardner (@steveg3003) July 21, 2017
By setting --duration to 0 it basically behaves like a binary condition for a CSS calculation. Simple and effective 🙂
(Personally I’d set it to either 0 or 1 – and not 0.5. That way the math is kept easy and it becomes a true binary toggle)
⁉️ Not sure what prefers-reduced-motion is? Check out CSS-Tricks’ Introduction to the Reduced Motion Media Query to get up to speed.

Leave a comment