Last Friday Max Lynch sent out this tweet:
I'm still not over Apple killing the best emoji there ever was pic.twitter.com/gVOMhEP3Mn
— Max Lynch (@maxlynch) March 15, 2018
Inspired by an idea that first came to my mind after seeing these emoji compositions using the 😎 emoji, I quickly replied that it’d be perfectly possible to (visually) create this new emoji by using a combination of the existing 👨, 🎩, and 🔎 emojis.
Not soon thereafter I quickly knocked on up on codepen:
At the base is one <span> element that contains the 👨 emoji. Using ::before and ::after I then inject the 🎩 and 🔎 emojis and position them absolutely on top of the 👨 emoji.
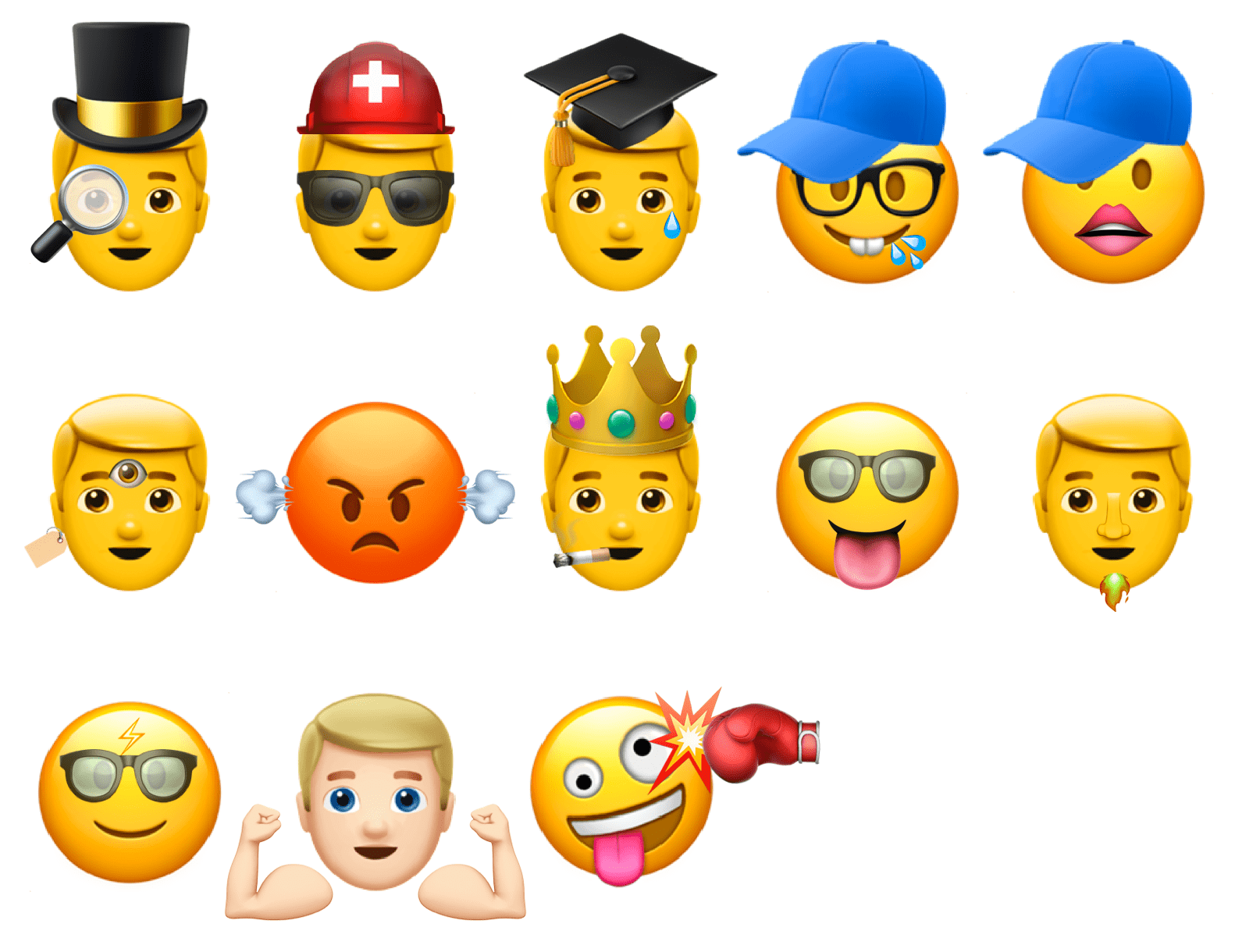
And then … I got distracted. And created some more compositions:
Due to the fact that I’m using ::before and ::after here, I’m limited to only two “decorations” per base emoji. Next to positioning the emojis some also got rotated, flipped, or even clipped to form a better match. I’m especially happy with the “cool lisping geek” and “smoking king” ones 🙂
Do note that this will only work on macOS/iOS as other platforms use other emojis. If you’re on another platform, be sure to check out the reference image.
Consider donating.
I don’t run ads on my blog nor do I do this for profit. A donation however would always put a smile on my face though. Thanks!


Would it be possible for you to combine a emoji that I can then use?
The cigarette is backwards with the smoking king one
Maybe he really enjoys eating fire.
Love this idea wondering if these could be real emojis or if people could make their own emoji for them self?