About two years ago I wrote a post on How to Break Elements out of Their Containers in CSS so that they are “full bleed”.
Whilst the method which uses CSS Grid still is accurate and works really well (I use it “in production”), the “old” method I used (in case of situations where one is not using CSS Grid) can be simplified.
To recap: My technique required me needed to do some manual calculations that were dependent on the parent element. The result was a tad of CSS that contained some “magic numbers”:
.main {
width: 70%;
}
.main > .content--fullwidth {
width: 142.857142857%; /* = (100% / 70%) * 100% */
transform: translateX(-15%); /* = (100% - 70%) / 2 * -1 */
}Not very scalable, as it needs adjustment whenever the parent container’s width is altered.
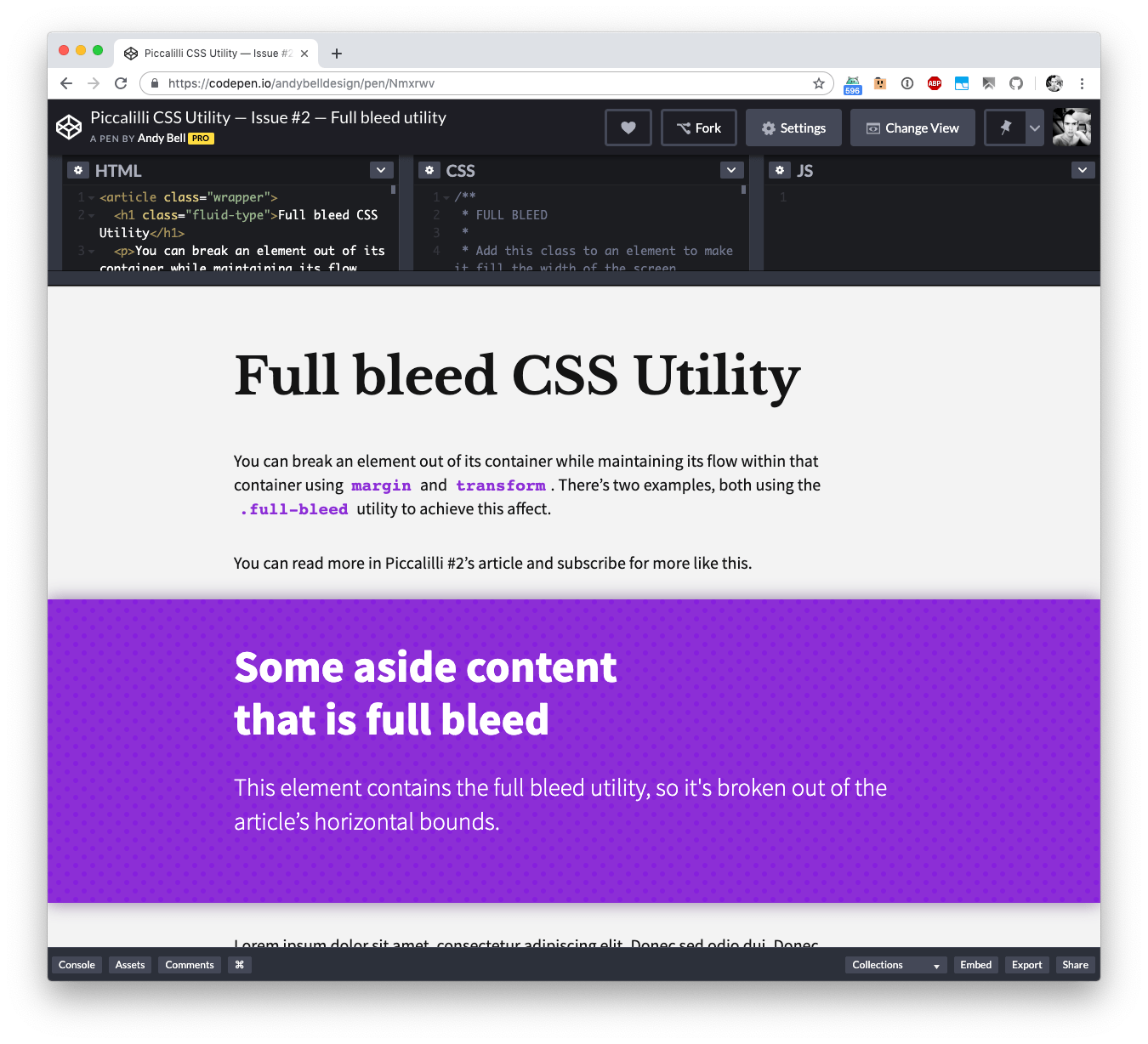
Yesterday I was delighted to see that Andy Bell came up with a much simpler solution, that is not dependent on the parent container’s dimensions:
.full-bleed {
width: 100vw;
margin-left: 50%;
transform: translateX(-50%);
}The blob of CSS first makes the targeted element fullwidth, then shifts its left edge to the center of the page, and then translates the entire element back to the left edge of the page again. Clever!
Where this technique differs from the CSS Grid technique is that he CSS Grid one will also work fine in scenarios where you want to stretch out an element inside a any parent container (other than the page), whereas the .full-bleed utility always stretches an element out so that it’s full page (not “full container”).