
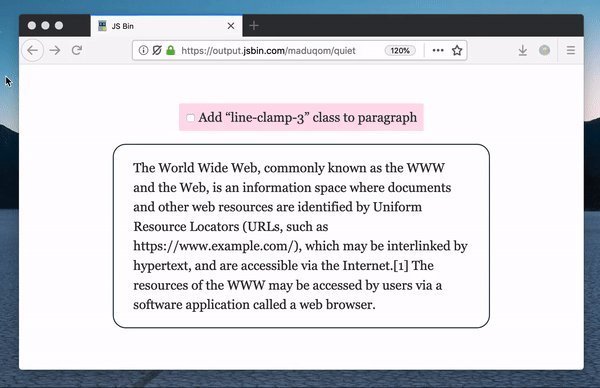
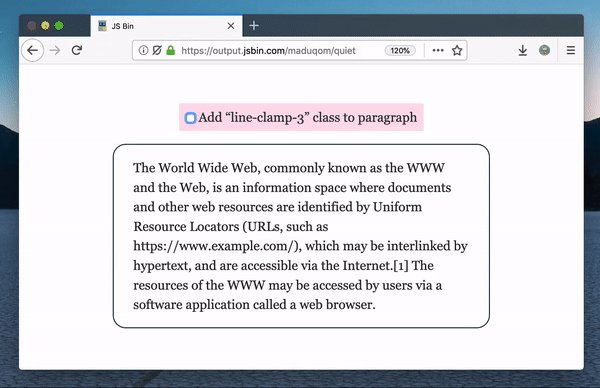
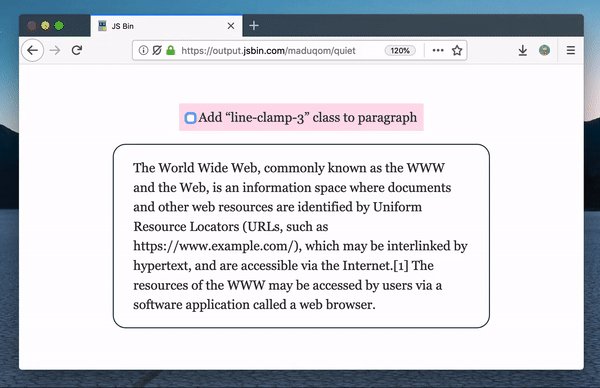
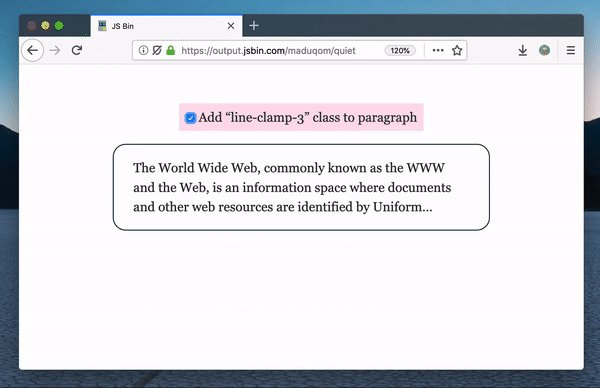
To truncate multiline text in CSS, Safari introduced -webkit-line-clamp a long time ago (first mentions I found date back to 2010).
.line-clamp-3 {
/* Required declarations: */
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
/* Limit the text block to three lines */
-webkit-line-clamp: 3;
}By now the property has been standardised as line-clamp. Firefox announced that it is also about to support it in Firefox 68, which due July 2019. In said version Firefox will support -webkit-line-clamp (-webkit-prefixed!), this as per CSS Overflow Module 3 Spec:
For compatibility with legacy content, UAs that support
line-clampmust also support the-webkit-line-clampproperty.
Neat! But … while testing – using Firefox Developer Edition 68.0b4 – I noticed that Firefox:
- Supports only the prefixed
-webkit-line-clamp, and notline-clamp - Also requires the extra
display: -webkit-box;and-webkit-box-orient: vertical;declarations
This feels weird to me … I’d (1) also support the non-prefixed version and (2) would’ve dropped those extra requirements if I were Firefox. I guess this is a direct side-effect of us only having two rendering engines (e.g. WebKit and Gecko) anymore?
The CSS feature for truncating multi-line text has been implemented in Firefox →
💁♂️ What about older browsers that don’t support it? For those I used to limit the height of the box to a multiple of the line-height:
As far as the weirdness of supporting the -webkit- prefix goes…
Issue # 13 Regarding Experimental Implementations – https://www.w3.org/TR/css-overflow-3/#issue-4d6cf3b4
Related CSSWG Discussion – https://github.com/w3c/csswg-drafts/issues/2847
Firefox Implementation Discussion – https://bugzilla.mozilla.org/show_bug.cgi?id=WebKit-line-clamp
Thanks for the multiline solution with css! if anyone searching for a small js library also doing multiline truncations, i recommend the cuttr.js plugin, which has also options for word or sentence truncation – https://www.npmjs.com/package/cuttr