
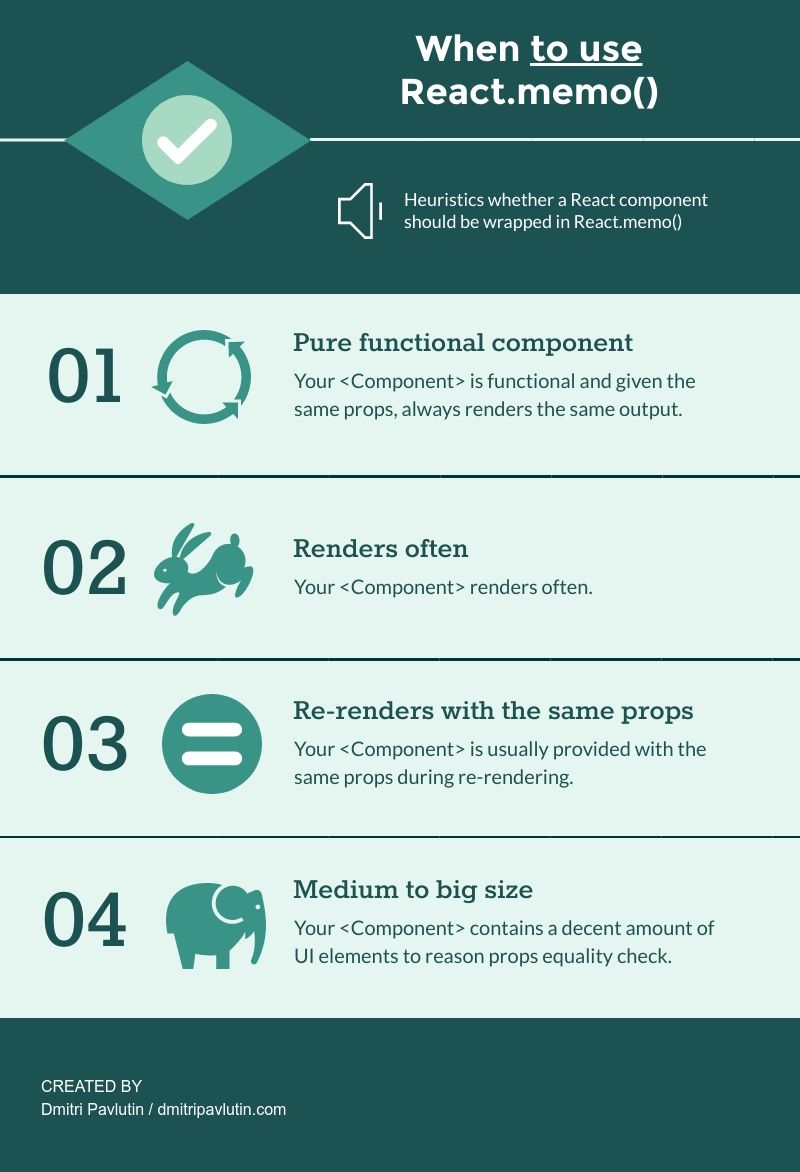
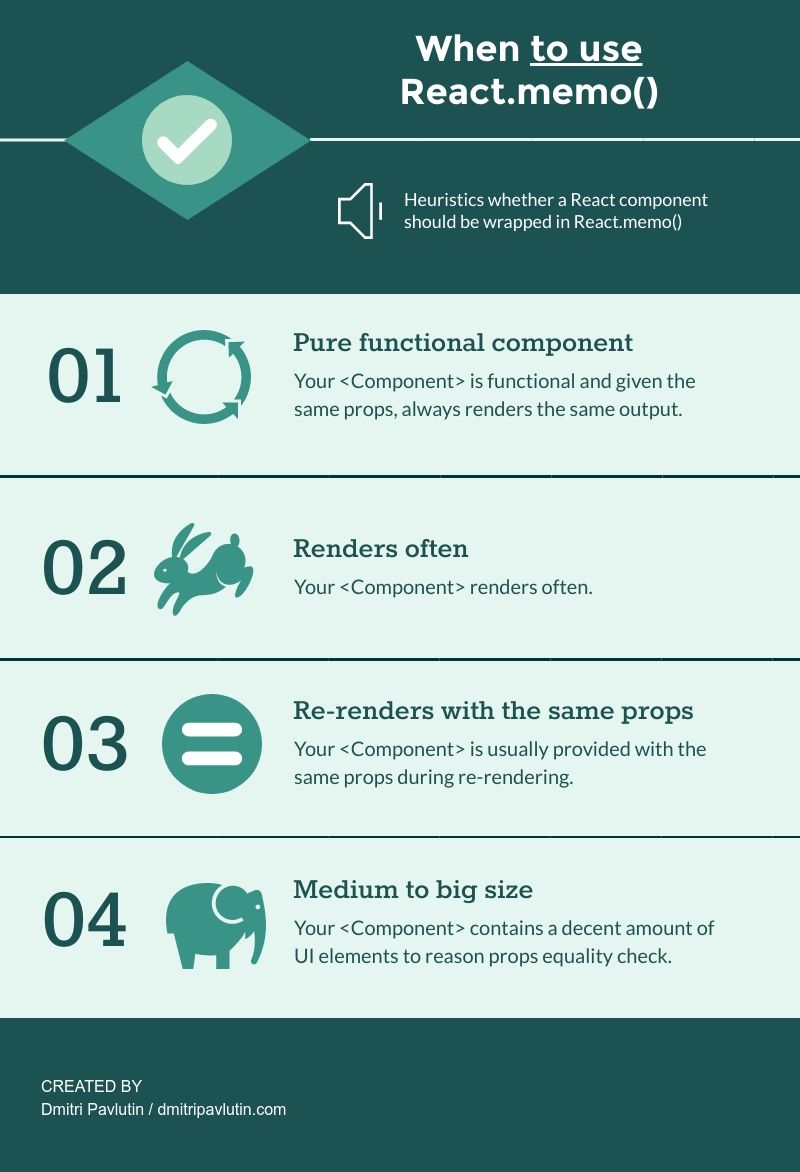
To improve user interface performance, React offers a higher-order component React.memo(). By memoizing the rendered output, React skips unnecessary re-rendering.
This post helps you distinguish the situations when React.memo() improves the performance, and, not less important, understand when its usage is useless
Use React.memo() wisely →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts

Leave a comment