
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
The code for the sequence diagram at the top is this:
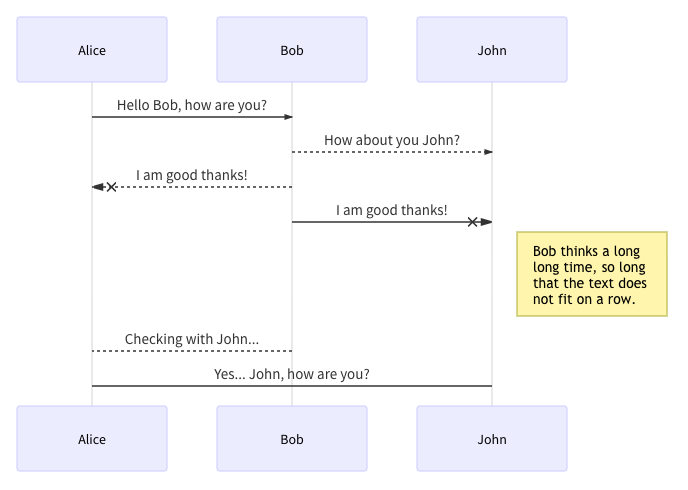
sequenceDiagram
Alice ->> Bob: Hello Bob, how are you?
Bob-->>John: How about you John?
Bob--x Alice: I am good thanks!
Bob-x John: I am good thanks!
Note right of John: Bob thinks a long<br/>long time, so long<br/>that the text does<br/>not fit on a row.
Bob-->Alice: Checking with John...
Alice->John: Yes... John, how are you?💁♂️ Note that this library does not render to a flattened image, but to an SVG with text nodes and such.
Also supports Decision Trees, Pie Charts, Gantt Charts, Class Diagrams, … A CLI version is also available/