
This post describes some techniques to make front-end apps load faster and provide a good user experience.
We’ll look at the overall architecture of the front-end. How can you load essential resources first, and maximize the probability that the resources are already in the cache?
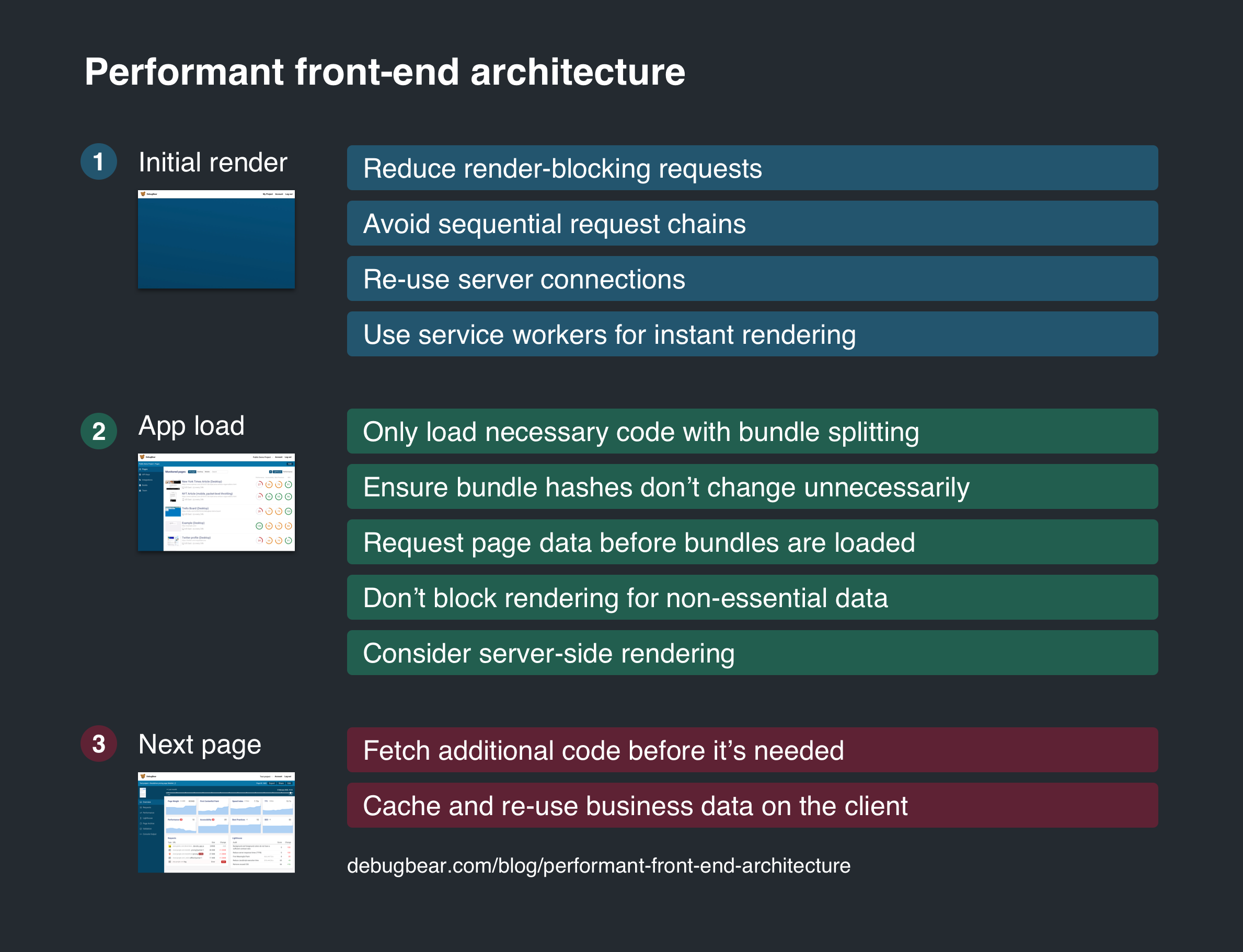
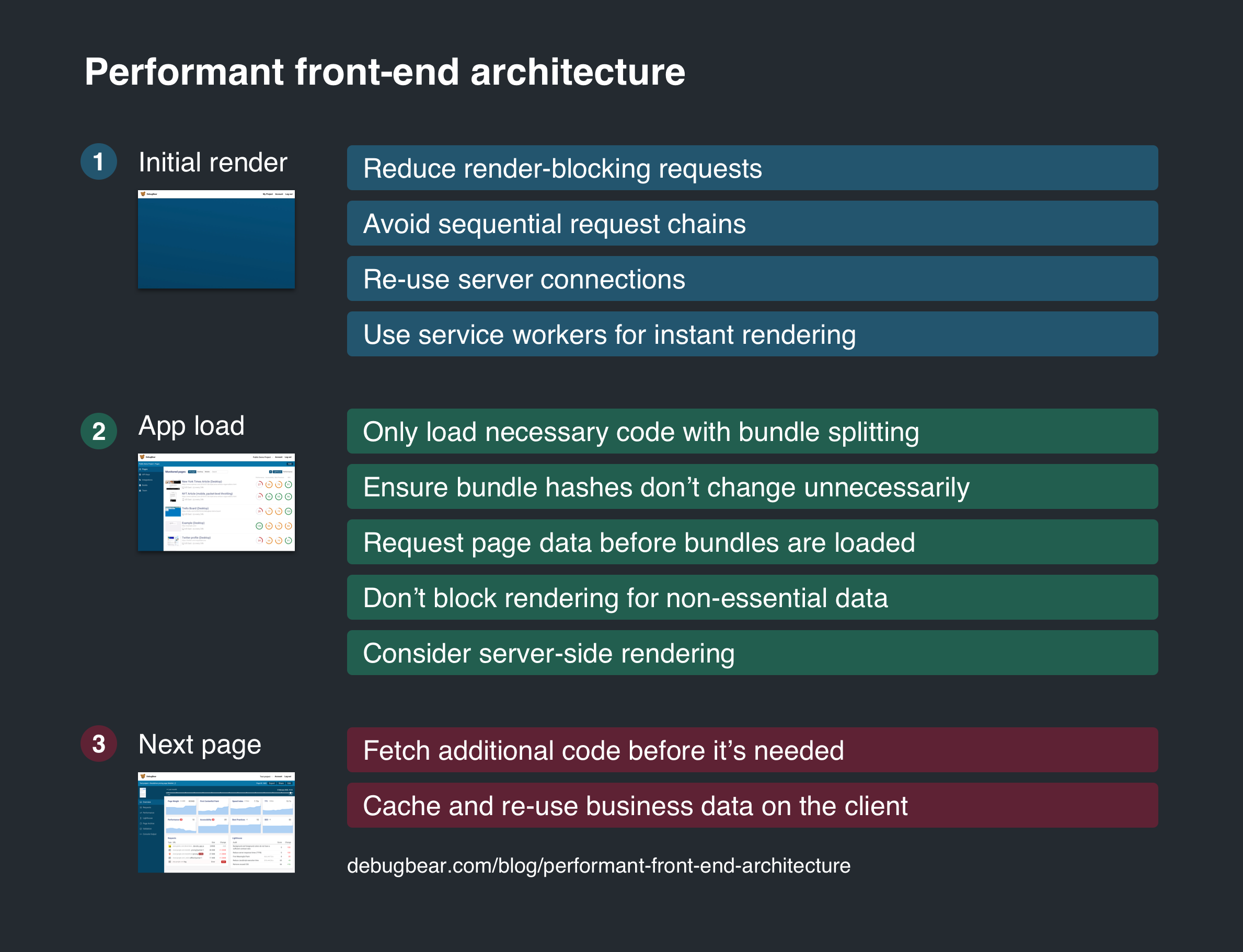
Performant front-end architecture →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts