
Great find by Stefan Judis:
Today I learned that the content property supports a way to define alternative text for generated content.
You can specify the alternative content after a /:
.new::before {
content: url(./img/star.png) / "New!";
}Here’s how that works with screen readers:
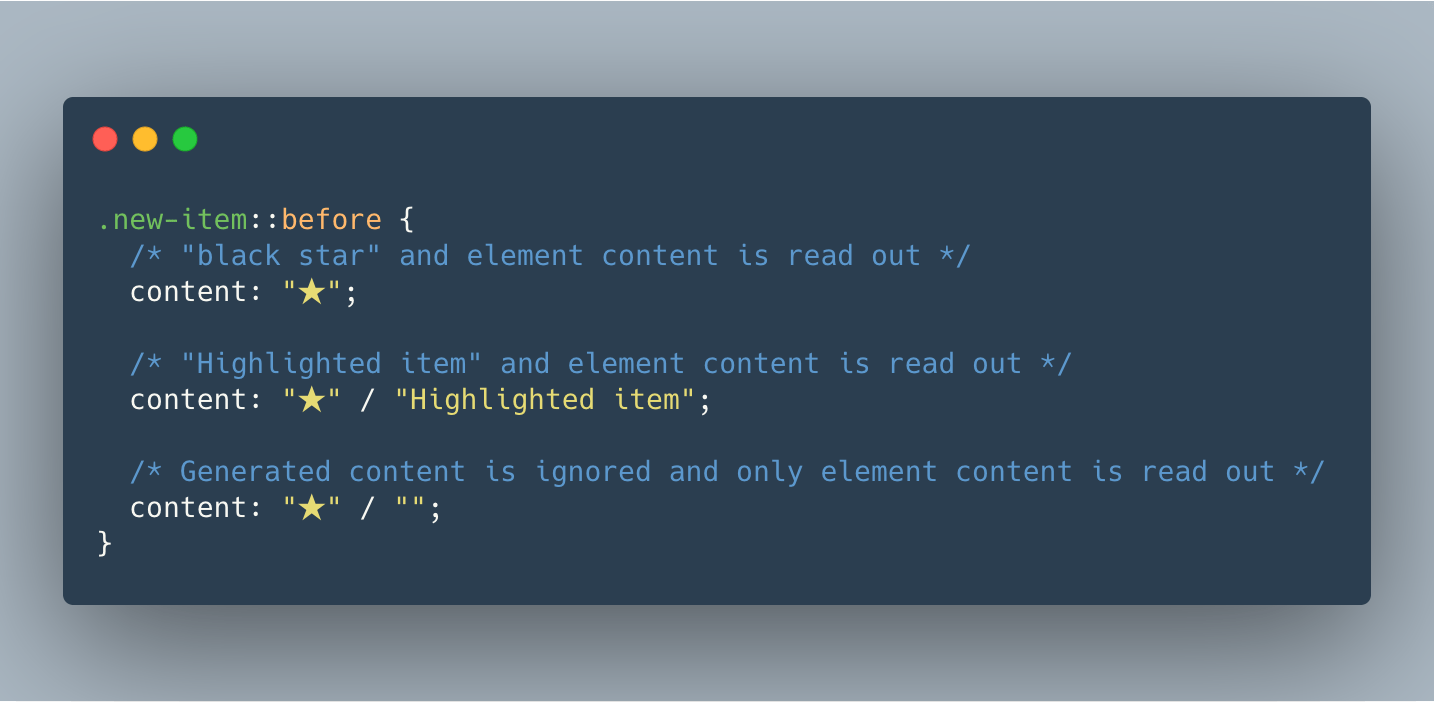
.new-item::before {
/* "black star" and element content is read out */
content: "★";
/* "Highlighted item" and element content is read out */
content: "★" / "Highlighted item";
/* Generated content is ignored and only element content is read out */
content: "★" / "";
}Doesn’t work in Safari nor Firefox at the time of writing though.