
Back in February, Rome – an experimental JavaScript toolchain – was pre-released by open-sourcing its code.
Rome is designed to replace Babel, ESLint, Webpack, Prettier, Jest, and others. It unifies functionality that has previously been separate tools. Building upon a shared base allows us to provide a cohesive experience for processing code, displaying errors, parallelizing work, caching, and configuration.
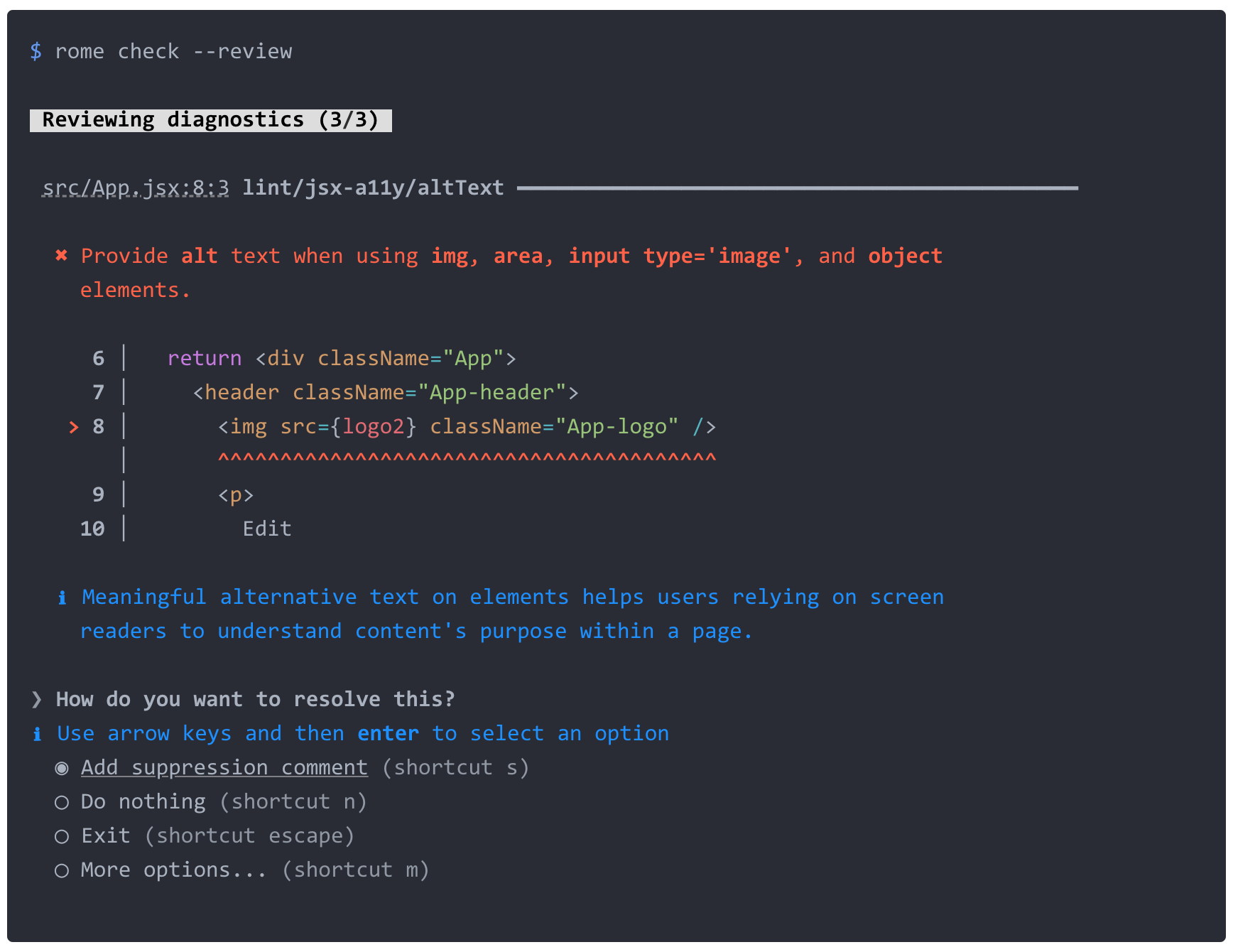
Last weekend things became a bit more official and the website/docs got published. Rome still only does linting at the moment, but already looks really good.

If you want to jump in without reading too much documentation, here goes:
npm install rome
rome init
rome check