
Some nice examples of defensive programming in CSS by Ahmad Shadeed.
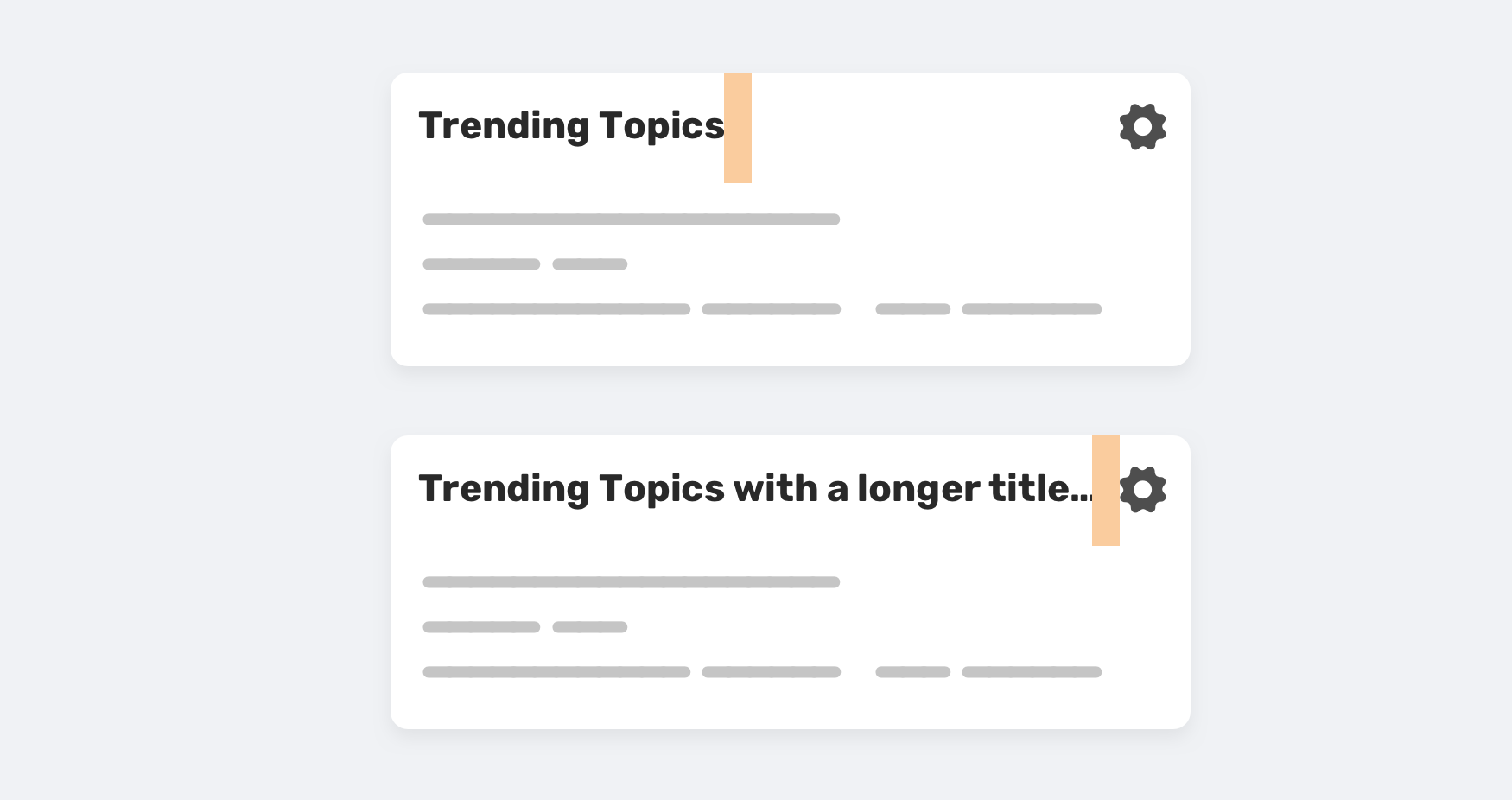
The just in case mindset aims to educate designers and developers to think ahead of time of some possible failure scenarios for a component. I called it just in case because that’s literally what it means. Just in case the title got longer, do this. Just in case this element has a sibling next to it, do that. It’s all about accounting for some edge cases.
It’s this “cover all the scenarios” that I find very interesting and fun to tackle when working on a project 🙂