The results for The State of CSS 2020 are in!
Forget everything you know about CSS. Or at least, be ready to reconsider a lot of it. If like me you’ve been writing CSS for over a decade, CSS in 2020 looks nothing like what you were used to.
Instead of breakpoints, we can now leverage CSS Grid to make dynamic, responsive layouts that adapt to any viewport size with fewer lines of code. Instead of relying on global stylesheets, CSS-in-JS lets us colocate our styles with our components to build themeable design systems
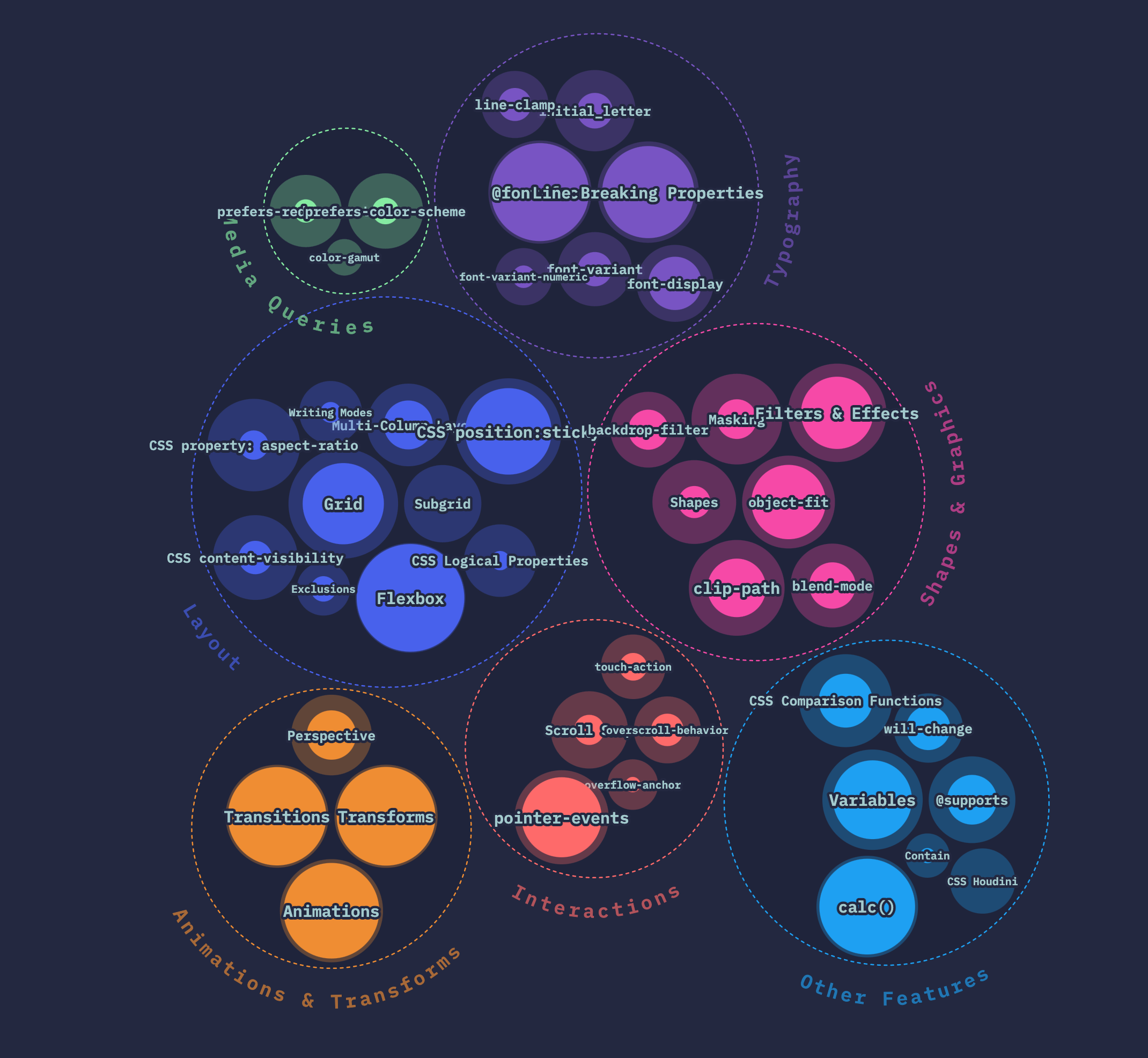
I personally find this a very pleasing site, both visually and content-wise. Check out this visualization for example, where the size of the outer opaque circle corresponds to the total number of users who know about a feature, while the inner (non-opaque) one represents those who have actually used it:
And oh, can you spot to link to bram.us in the content?
Related: The State of CSS 2019 →