
With the release of React 17 we also had to change the way we import React:
To clarify:
✅ import { useState } from 'react'
✅ import * as React from 'react'
🟡 import React from 'react'The third one is called "default import" and in the long term (maybe in 19 or 20) we will stop supporting it. We provide an automated script to change it.
— Dan Abramov (@dan_abramov) September 23, 2020
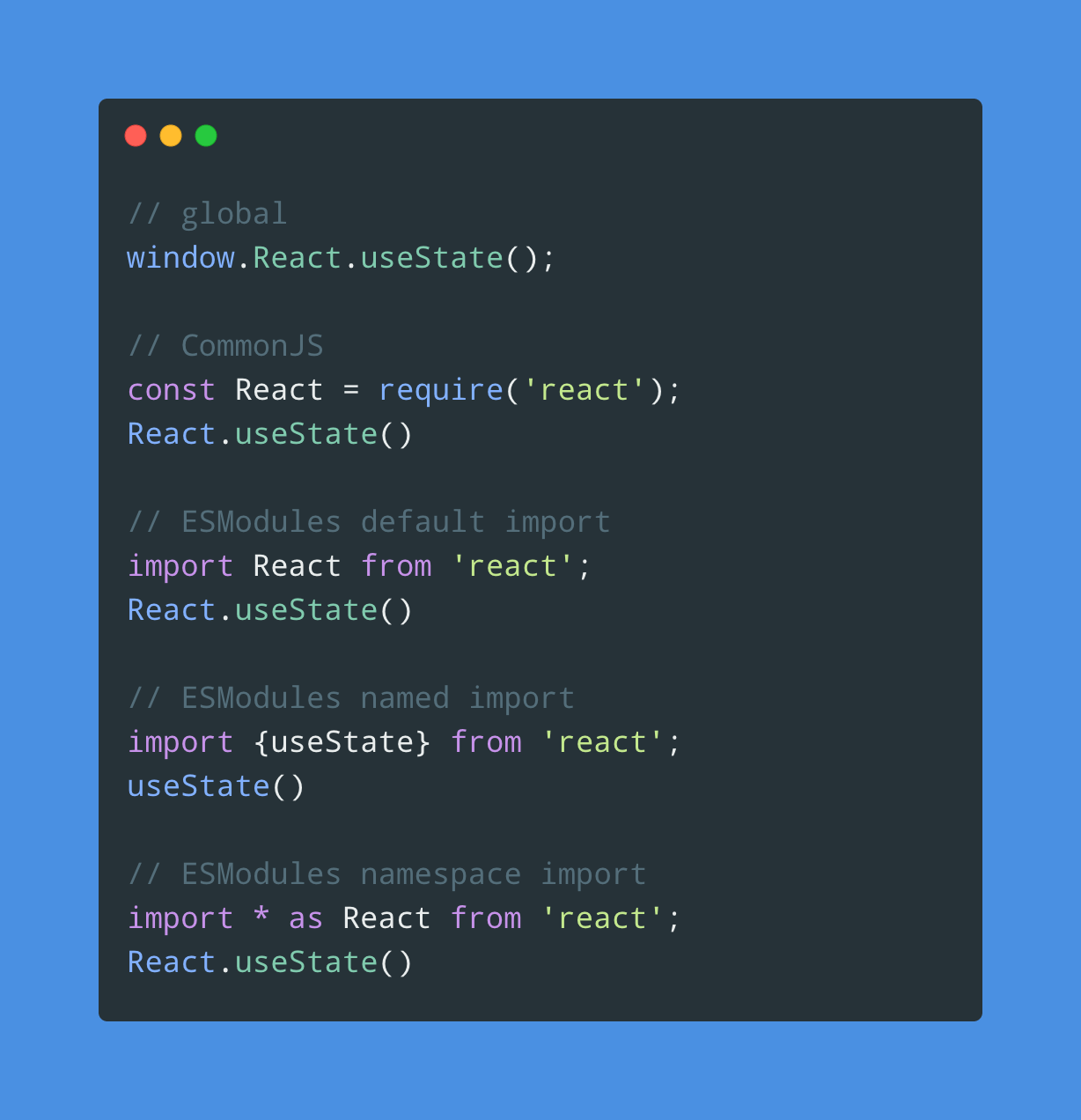
Kent C. Dodds goes over all ways to import React into your code, and explains why the good ole import React from "react" no longer works and why he went for import * as React from "react"
That screenshot shows the exact problem with modern JS. Who can still follow?
That’s why it’s a breaking change + is explicitly mentioned the release notes + comes with a migration script to take care of it for you.
The only thing that’s really changed is that the “ESModules default import” approach (third one) no longer works. Before you could use all ESModules variants, now you can’t. Note that this only affects React, other JS projects are not affected by this.