
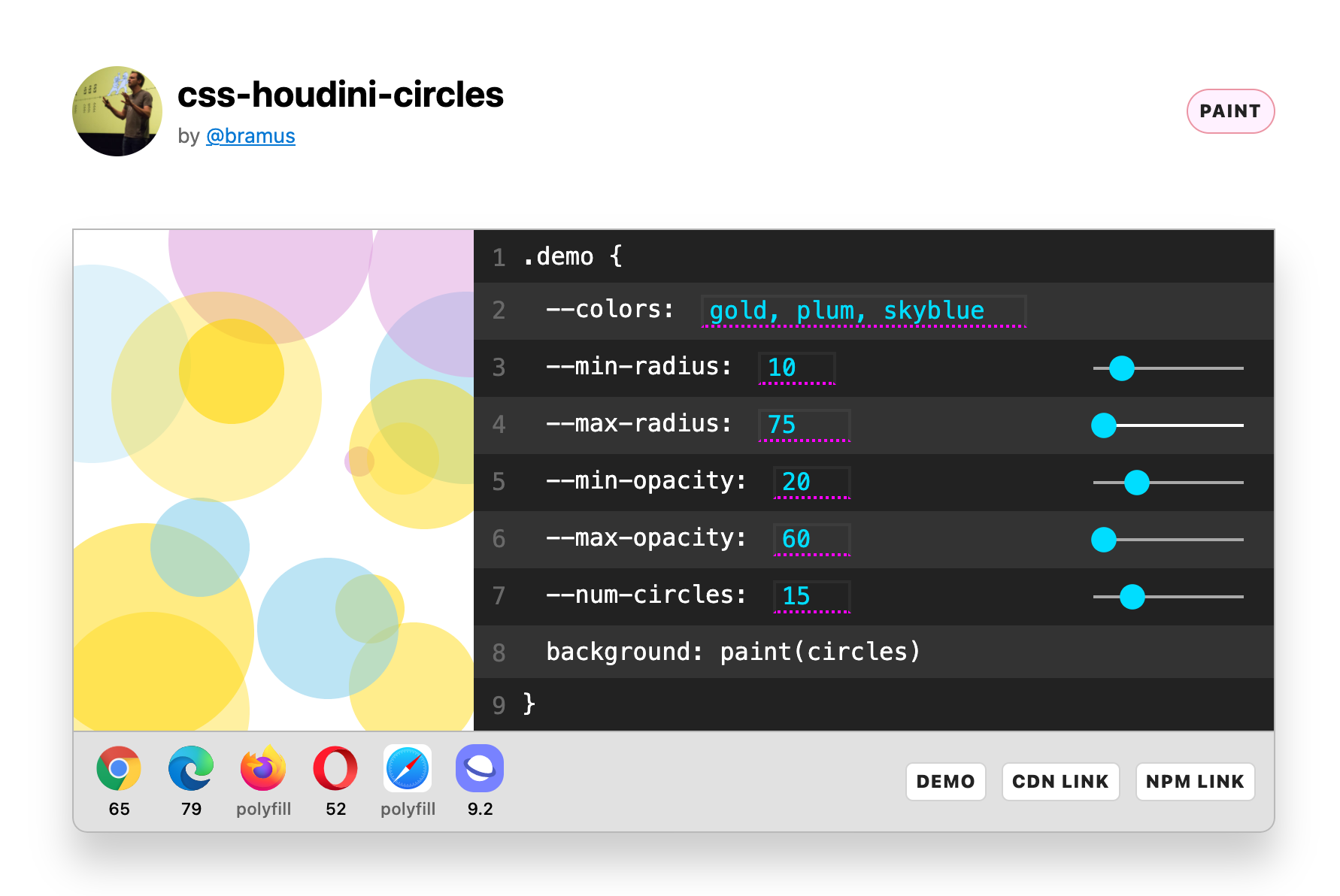
Last night — inspired by the Paint Worklet demos on Houdini.how — I decided to give Houdini a spin myself and created my own Paint Worklet. The result is css-houdini-circles which draws a bunch of random circles on the background.
🎩 Houdini, ain't that a magician?
Houdini is a set of low-level APIs that exposes parts of the CSS engine, giving developers the power to extend CSS by hooking into the styling and layout process of a browser’s rendering engine. Houdini is a group of APIs that give developers direct access to the CSS Object Model (CSSOM), enabling developers to write code the browser can parse as CSS, thereby creating new CSS features without waiting for them to be implemented natively in browsers.
It really is magic, hence it's name Houdini. I'd recommend this slidedeck and this video to get you started
As a user you can configure the number of circles, the size range, the opacity range, and the colors to use. In true Houdini style these are all configured using CSS Custom Properties.
.element {
--colors: #f94144, #f3722c, #f8961e, #f9844a, #f9c74f, #90be6d, #43aa8b, #4d908e;
--min-radius: 20;
--max-radius: 100;
--num-circles: 30;
--min-opacity: 10;
--max-opacity: 50;
background-image: paint(circles);
}~
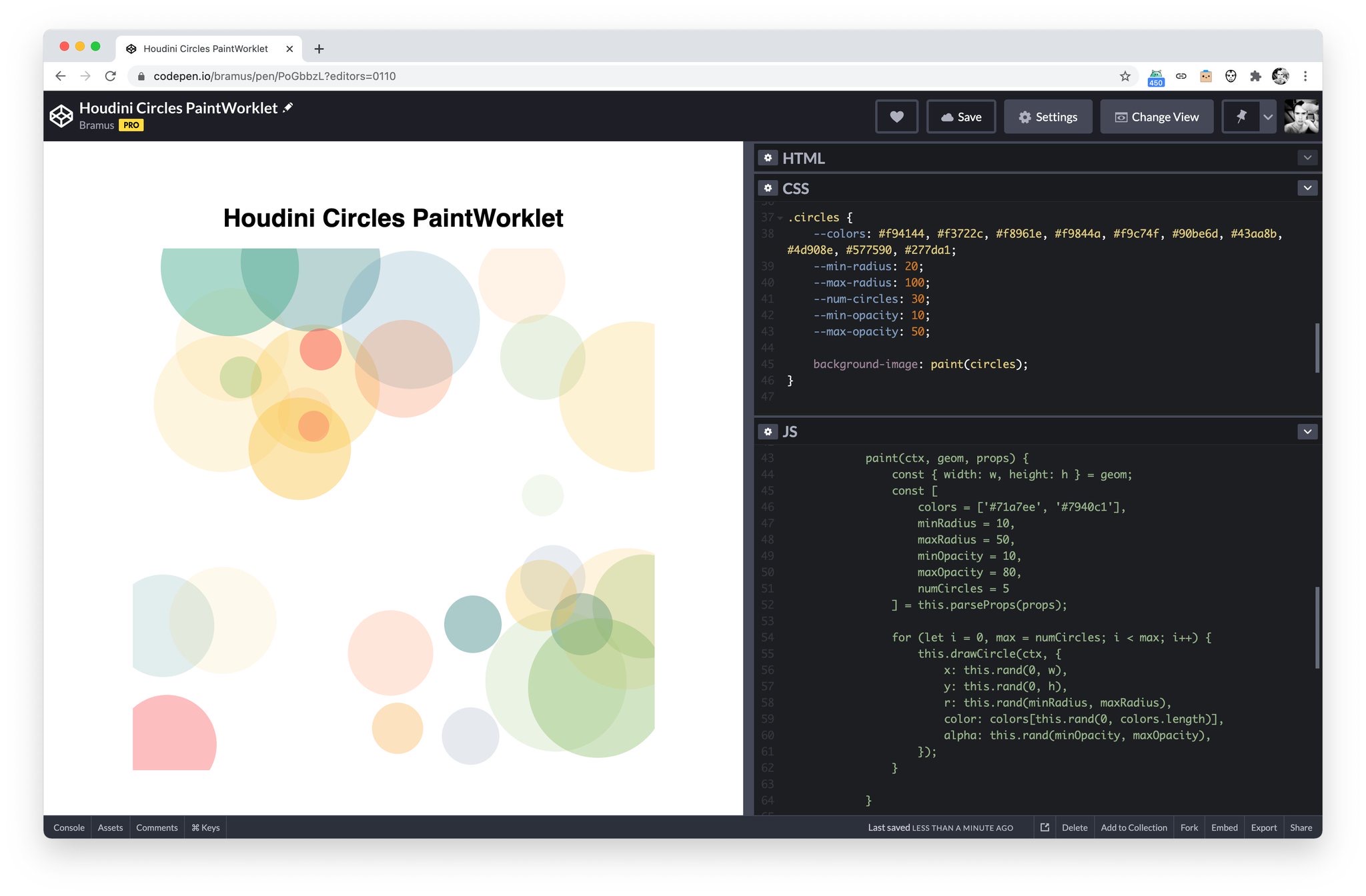
Here’s a CodePen demo for you to play with:
(Hit “Edit on CodePen” and change the CSS Custom Properties to your liking)
~
What first started out as a demo on CodePen, eventually led to me creating and publishing it as a package on NPM.
npm install css-houdini-circlesFurthermore I also created a pull request to add the site to the Houdini.now website. I was quite surprised to learn it already got merged and is already published on the website 🙂
😊 New Paint Worklet published on https://t.co/GJs2zMSOa6
css-houdini-circles by @bramus #css #cssHoudini #PaintWorklet #worklet pic.twitter.com/uRBmvKA0Lh
— CSS Houdini (@csshoudini) December 11, 2020
~
Feel free to fork the repo to have a starting point to creating your own Paint Worklet. If you know how to work with HTML canvas, I’m confident you’ll find it very easy to do so.
css-houdini-circles source (GitHub) →css-houdini-circles on npm →

Leave a comment