Over at the Cloud Four blog, Paul Hebert digs into HSL colors
Colors on the web are confusing — but they don’t have to be! The HSL format makes it easy for humans and computers to work with color.
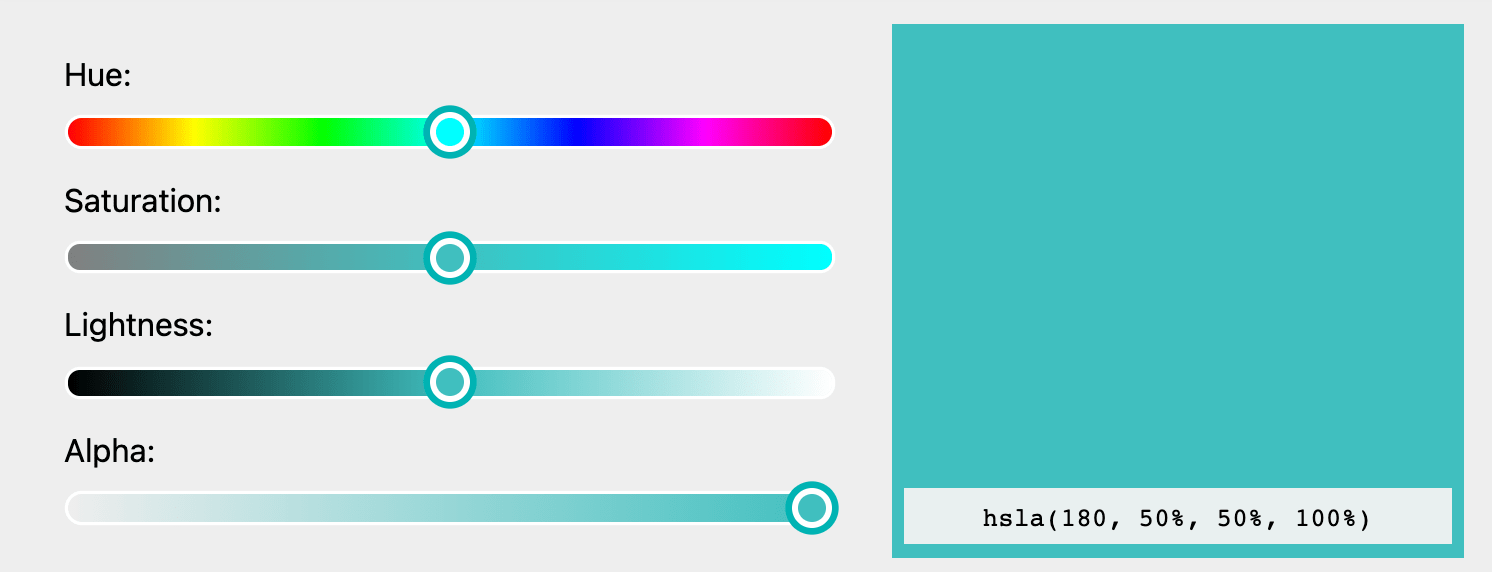
Included are some nice CodePen-hosted Color Pickers, such as this one:
 See the Pen HSLA Color Picker using Custom Props by Paul Hebert (@phebert) on CodePen.
See the Pen HSLA Color Picker using Custom Props by Paul Hebert (@phebert) on CodePen.
HSL: a color format for humans →
☝️ Remember that nowadays you can drop the Functional Color Notation (e.g. hsla(180, 50%, 50%, 100%)) and use the Space-Separated Color Notation (e.g. hsla(180 50% 50% / 100%)) instead. It’s supported in all major browsers.