
In the post on TablesNG, we looked at some of the features this under-the-hood rewrite for tables in Chromium provides us. But that’s only the tip of the iceberg, as the Chromium team have also been working on a whole new rendering engine architecture, named RenderingNG.
In 2021, we will largely complete the process of designing, building and shipping a new cutting-edge Chromium rendering engine architecture. Let’s call it RenderingNG, since it is truly a next-generation rendering architecture that greatly outperforms what came before. RenderingNG has been in progress for at least eight years, and unlocks a huge amount of potential for the next generation of fast, fluid, reliable, responsive and interactive web content.
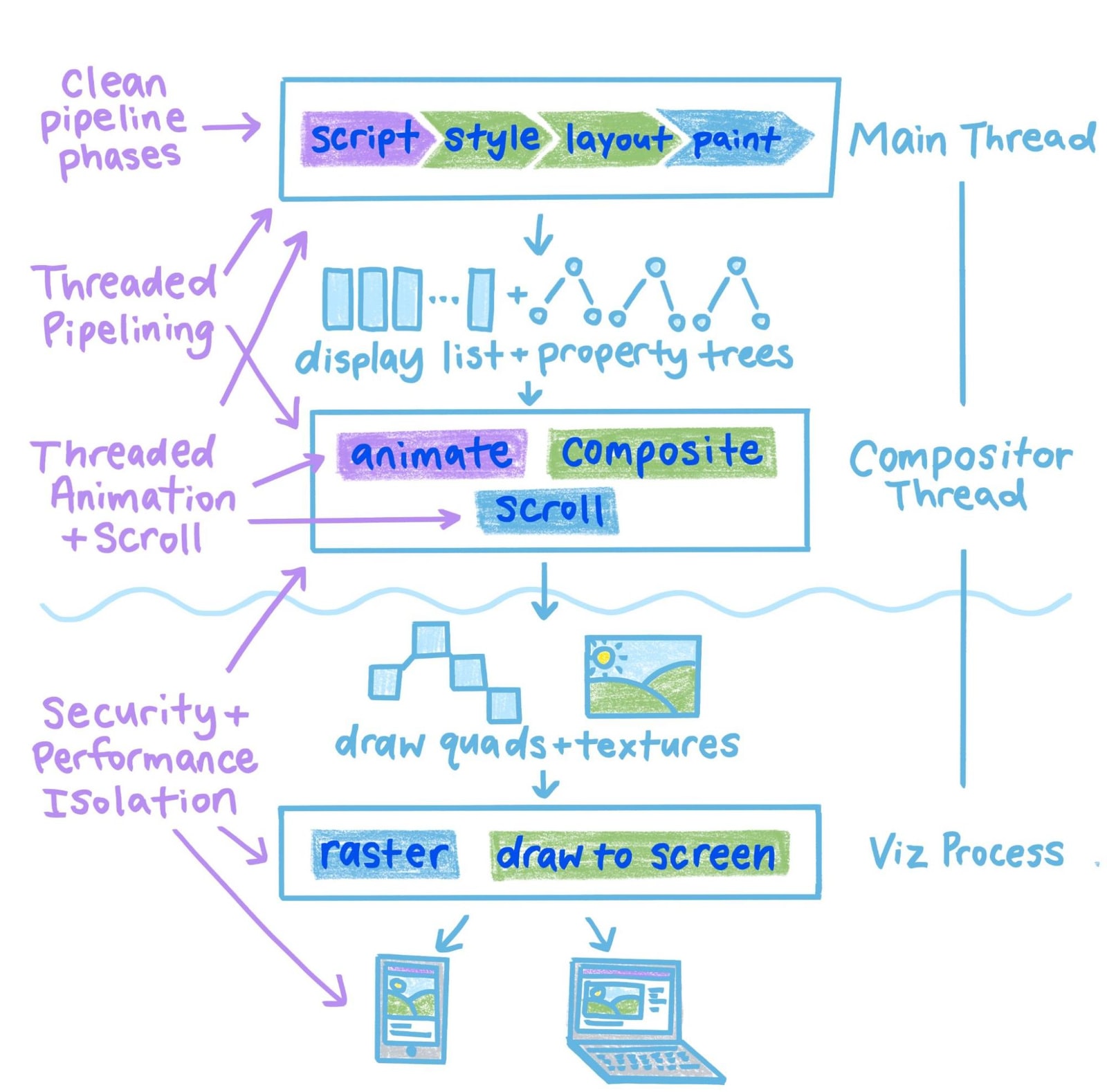
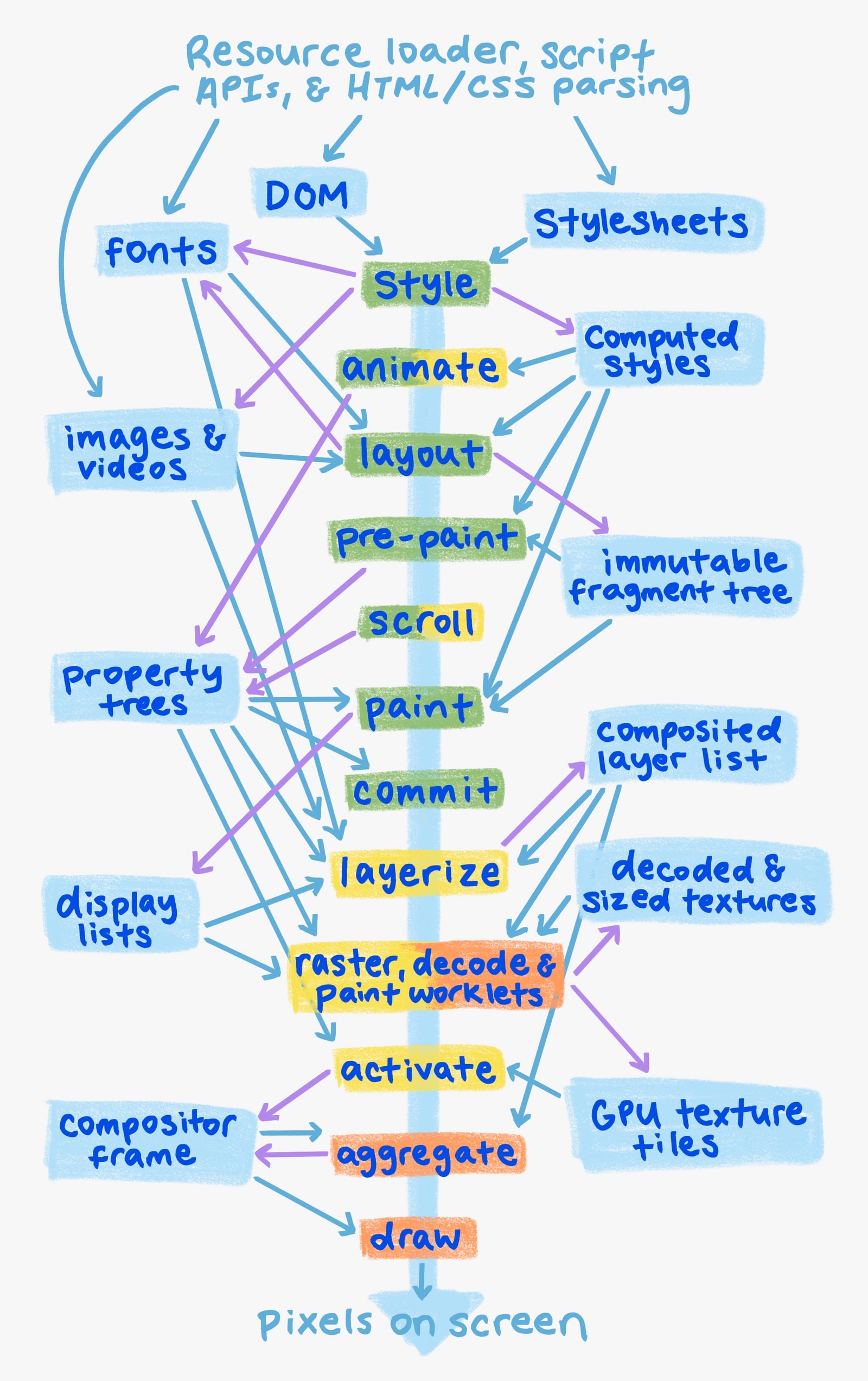
There are two posts up on web.dev covering RenderingNG, with some very in-depth detail. It’s packed with tons of information. Take this visualization of the Rendering Pipeline structure — which is explained in the articles — for example:

Illustrations by the hand of Una.
- RenderingNG: Goals and Key Properties →
- RenderingNG: Architecture Components and Rendering Pipeline →
It’s this rewrite that keeps wonderful new things such as Scroll-Linked Animations with CSS @scroll-timeline very performant. Thanks to RenderingNG, the scroll- and animation-part run on the compositor (e.g. “off main thread”).