
Ahmad Shadeed shows us how to do image cut-out effects, using either CSS or SVG.
Handy to — for example — show a group of avatars.
See the Pen Seen Avatars – SVG Mask by Ahmad Shadeed (@shadeed) on CodePen.
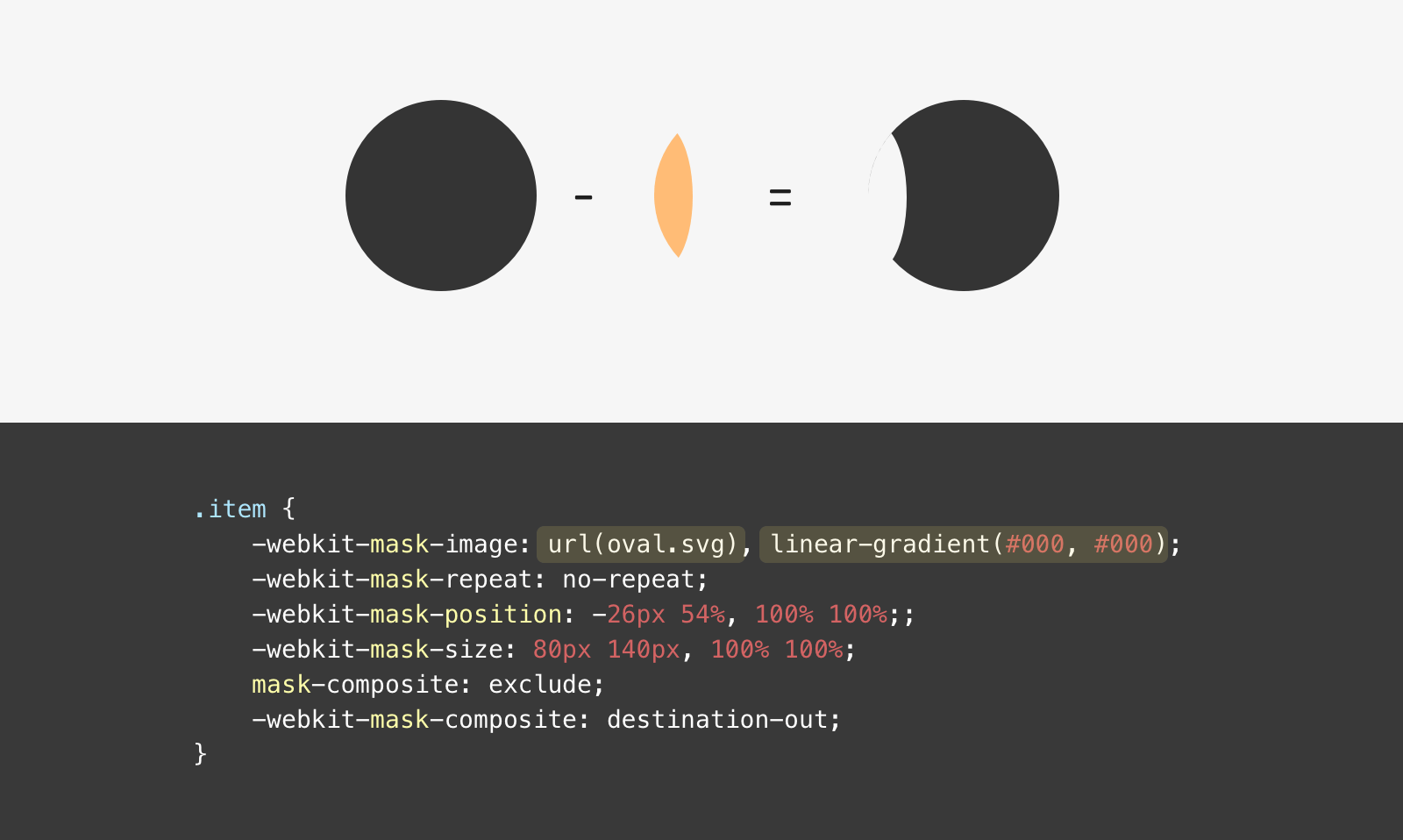
Looking at the CSS variant: I was familiar with -webkit-mask-image and that you could combine multiple masks, but didn’t know that that there’s this wonderful mask-composite property that you can use along with that! Cool!
Thinking About The Cut-Out Effect: CSS or SVG? →
~