
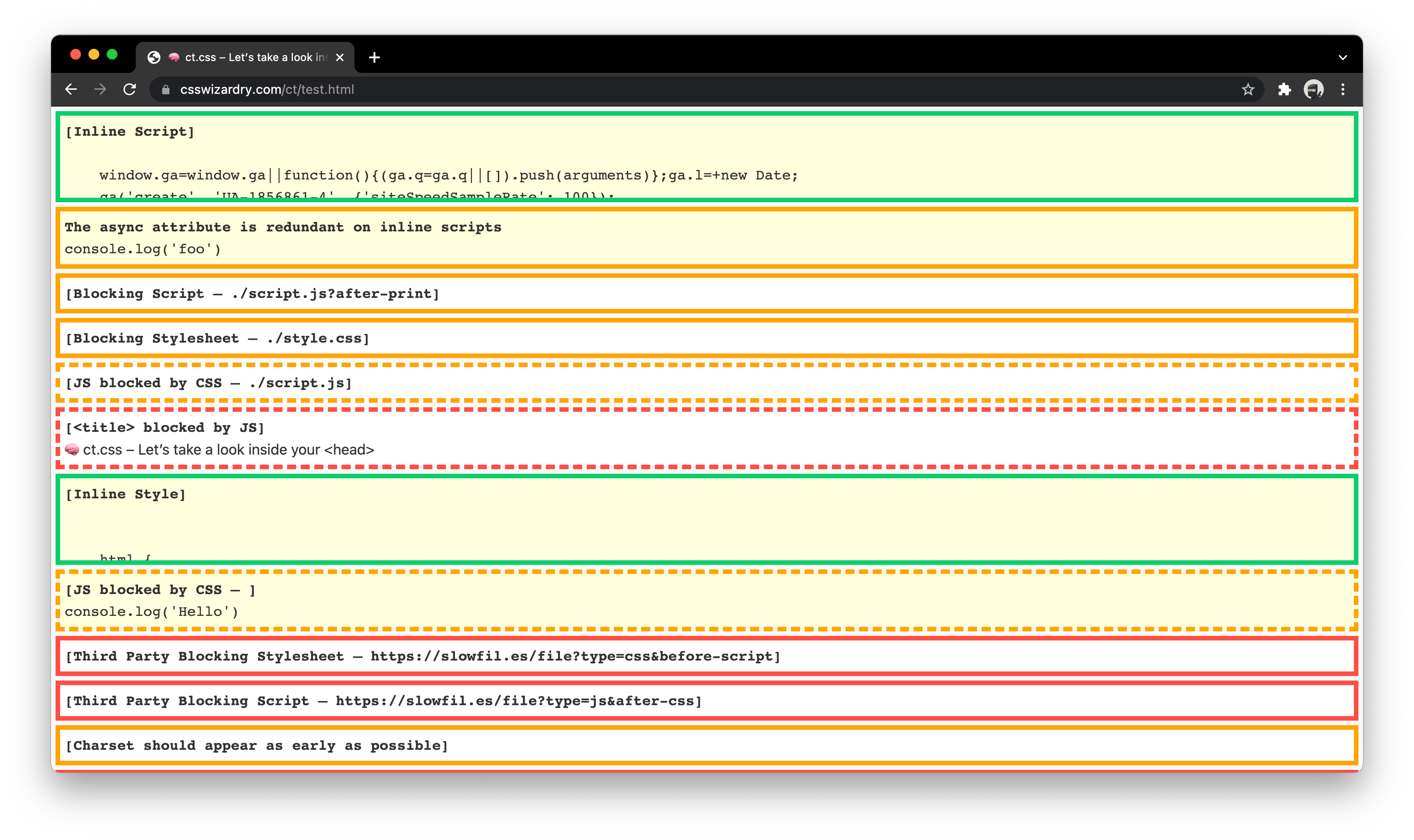
Harry Roberts created a utility CSS file ct.css that x-rays your site’s <head>:
Your
<head>is the single biggest render-blocking part of your page—ensuring it is well-formed is critical.ct.cssis a diagnostic CSS snippet that exposes potential performance issues in your page’s<head>tags.
<link rel="stylesheet" href="https://csswizardry.com/ct/ct.css" class="ct" />The CSS basically adds display: block; to all script and style includes. Using attribute selectors, it can then highlight the ones that do things wrongly. For example:
head script[src] {
display: block;
border-style:var(--ct-is-problematic);
border-color:var(--ct-warn)
}
head script[src]::before{
content:"[Blocking Script – " attr(src) "]"
}The legend for the output is this:
- Red: This is an error and should be addressed.
- Orange: This could be problematic in certain scenarios.
- Green: This is fine and is purely informational.
- Solid: This file is the problem.
- Dashed: Another file(s) are causing problems with this file.
Also available as a bookmarklet that injects the code for you.