
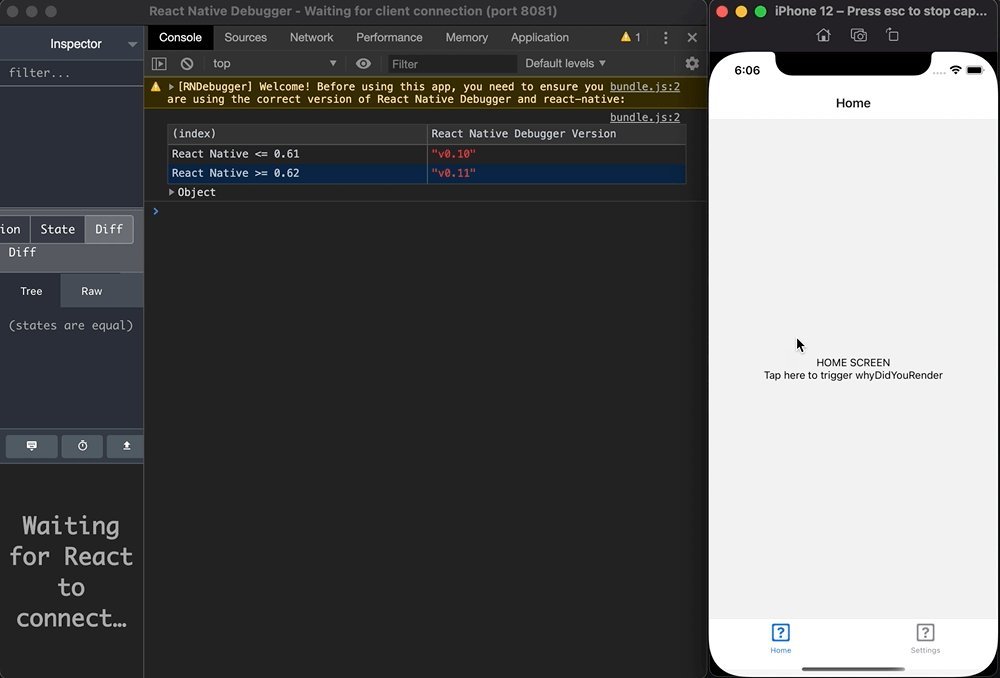
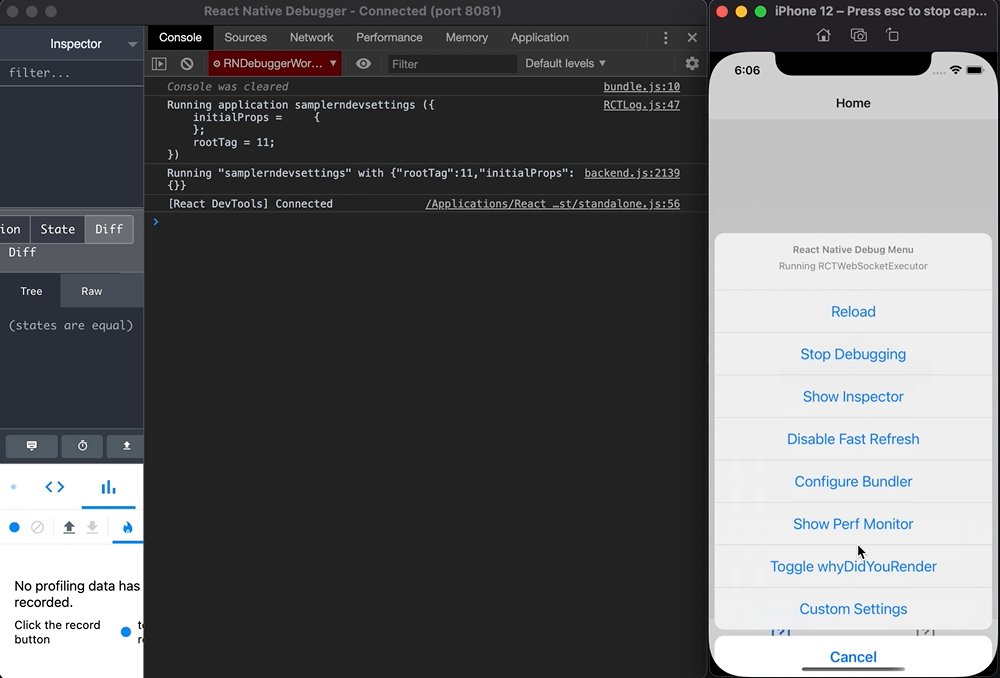
Azim Ahmed comes with a few practical code snippets to alter the React Native Developer Menu from within your code, via the DevSettings Module:
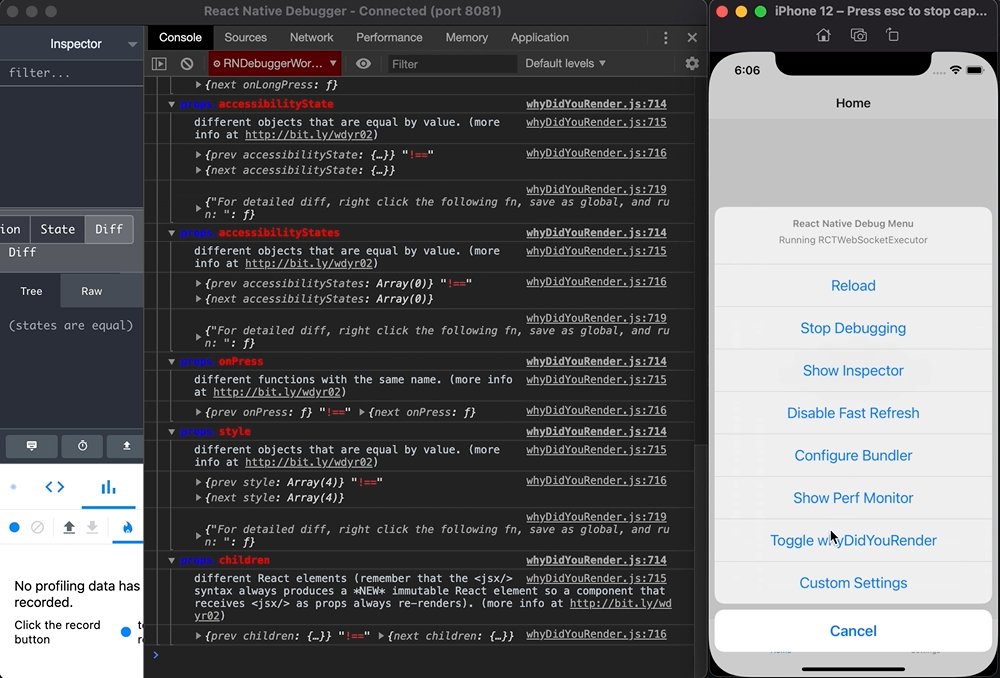
- Toggle
why-did-you-render - Perform an action on the current route
import {DevSettings} from 'react-native';
import React, {useEffect, useState} from 'react';
if (process.env.NODE_ENV === 'development') {
const whyDidYouRender = require('@welldone-software/why-did-you-render');
whyDidYouRender(React, {trackAllPureComponents: false});
}
const App = () => {
const [trackAllPureComponents, setTrackAllPureComponents] = useState(false);
useEffect(() => {
if (process.env.NODE_ENV === 'development') {
const whyDidYouRender = require('@welldone-software/why-did-you-render');
whyDidYouRender.wdyrStore.options.trackAllPureComponents =
trackAllPureComponents;
}
DevSettings.addMenuItem('Toggle whyDidYouRender', () => {
setTrackAllPureComponents(val => !val);
});
}, [trackAllPureComponents]);
return null;
};
export default App;React Native: 3 ways to use Dev Settings API →
React Native DevSettings API Example App →