
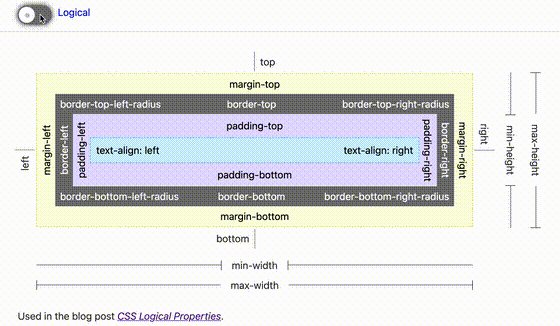
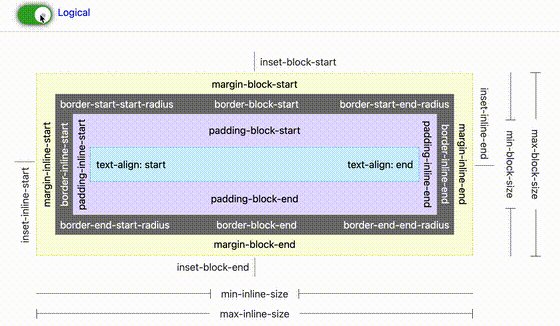
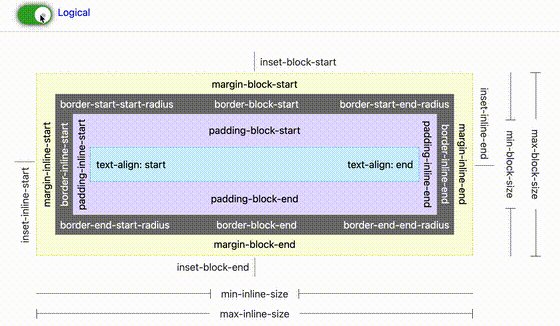
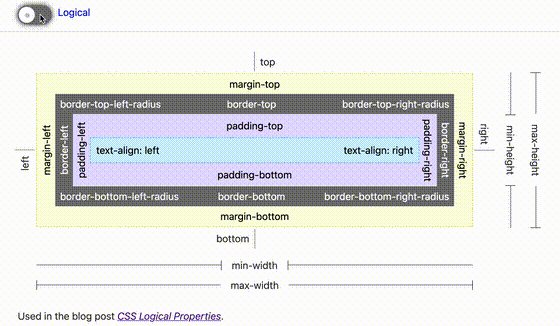
Love this Pen from Adrian Roselli where you can easily switch between Physical and Logical Properties. 💡 Someone should fork this and add toggles to change the writing-mode / direction. Related: CSS Logical Properties Are the Future of the Web & i18n →