
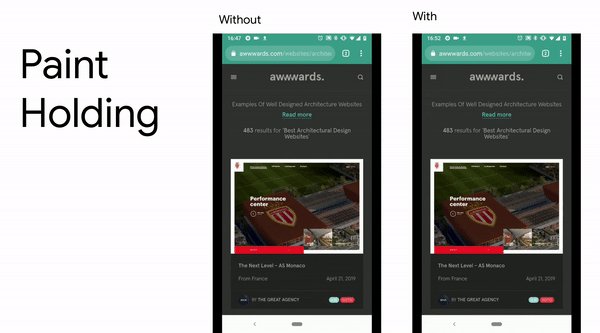
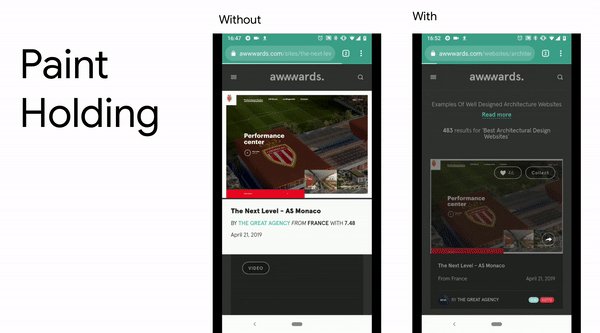
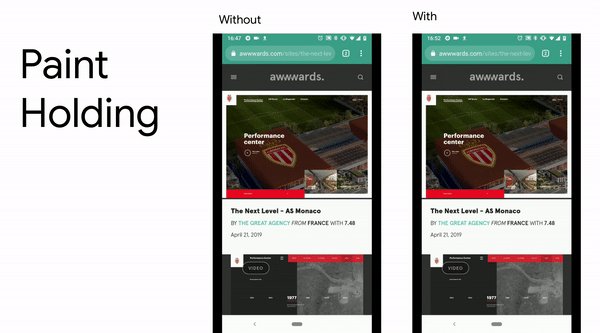
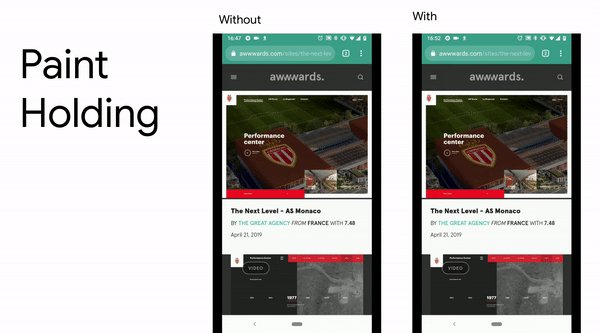
One of the features that shipped with Chrome 76 is “Paint Holding”. It’s a technique that removes the “flash of white” – e.g. the white page you briefly see while the browser is loading the next page – when navigation between two pages on the same origin, thus delivering a smoother experience to the user. …