
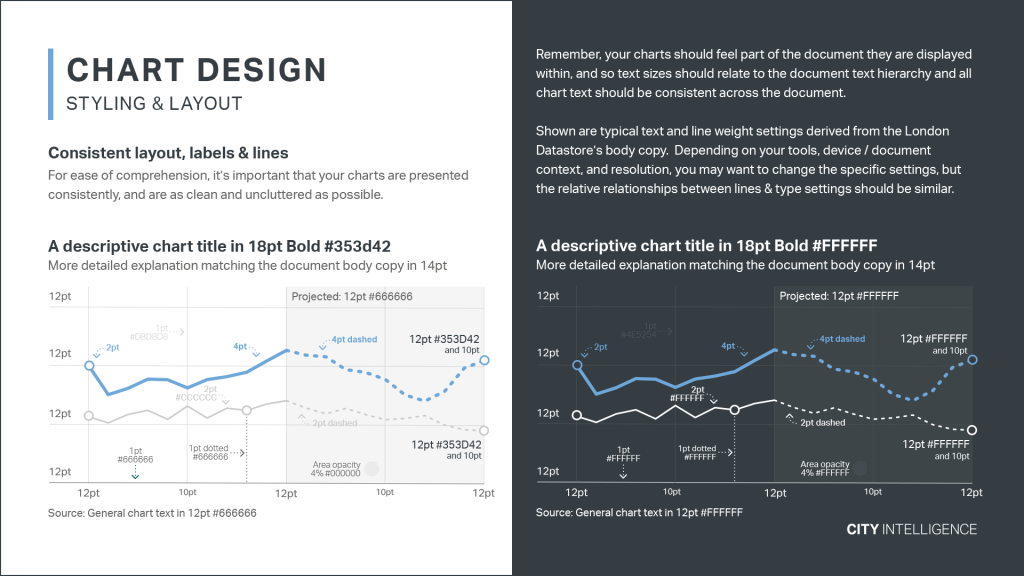
At the City Intelligence unit at City Hall almost anyone can create a data visualisation. To keep everyone in line they created Data Design Guidelines: Effective communication of evidence and data through information design and data visualisation, is obviously important to help inform policy internally, but it is also just as important to help boroughs …
Continue reading “Chart Design Guidelines at City Intelligence”