
On top of a per-origin override, you can now set a Chrome-wide preference to have your OS in Dark Mode but all sites in Light Mode (or vice versa).
A rather geeky/technical weblog, est. 2001, by Bramus
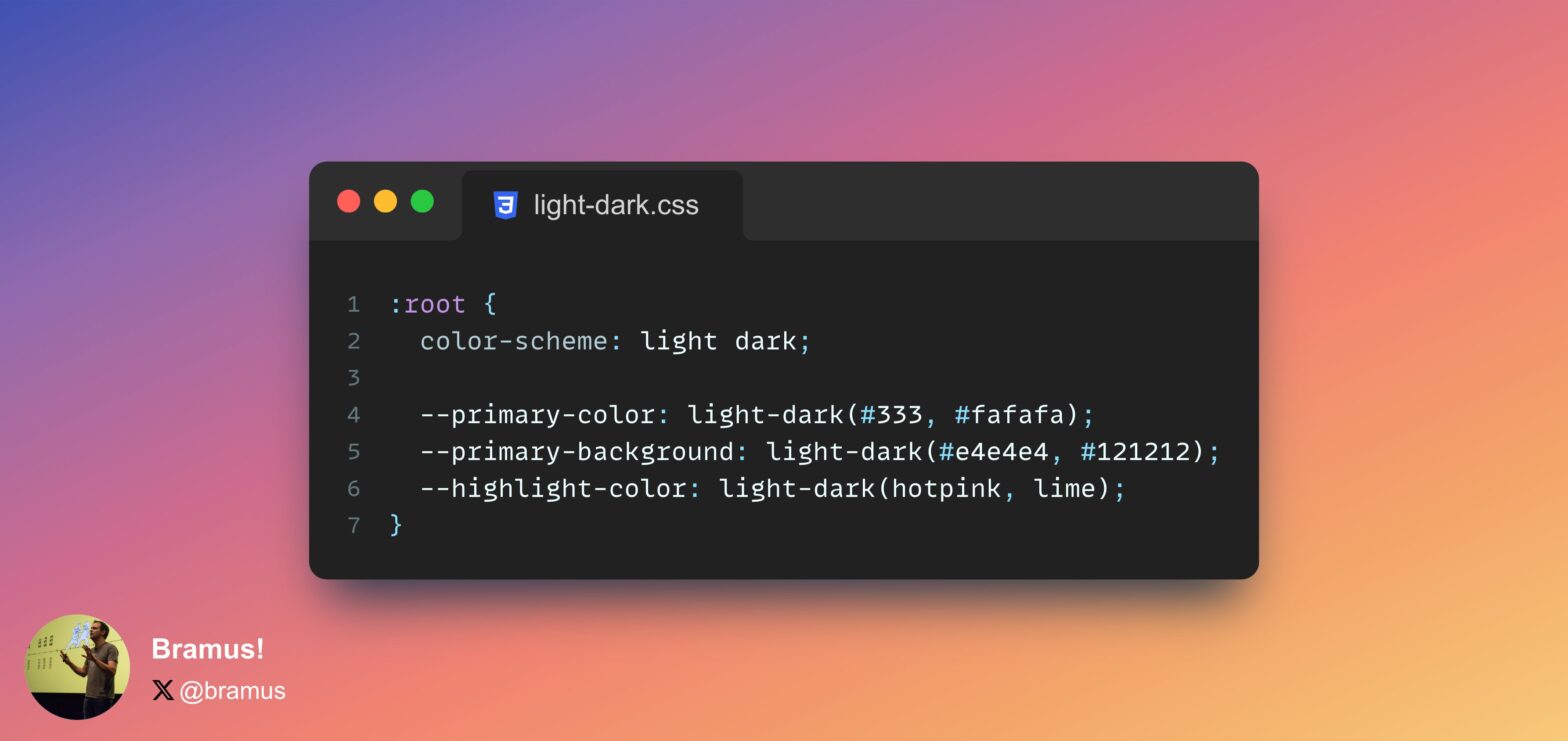
color-scheme-dependent colors with light-dark()
I’ve written about light-dark() before here on bram.us, and last month I also wrote an article for web.dev about it. The article takes a bit of a different approach, so it’s still worth a read even when you’ve seen my previous one before. System colors have the ability to react to the current used color-scheme …
Continue reading “CSS color-scheme-dependent colors with light-dark()“
light-dark()
Speaking of favicons: In the latest episode of GUI Challenges, Adam details how to create an adaptive favicon that responds to Dark Mode. SVG Favicons were introduced in Chromium 80 (2019) and Firefox 41 (2015). No support in Safari. Building an adaptive favicon → 🤔 On the WebKit Issue tracker I can find this RESOLVED …
Continue reading “Building an Adaptive SVG favicon that responds to Dark Mode”

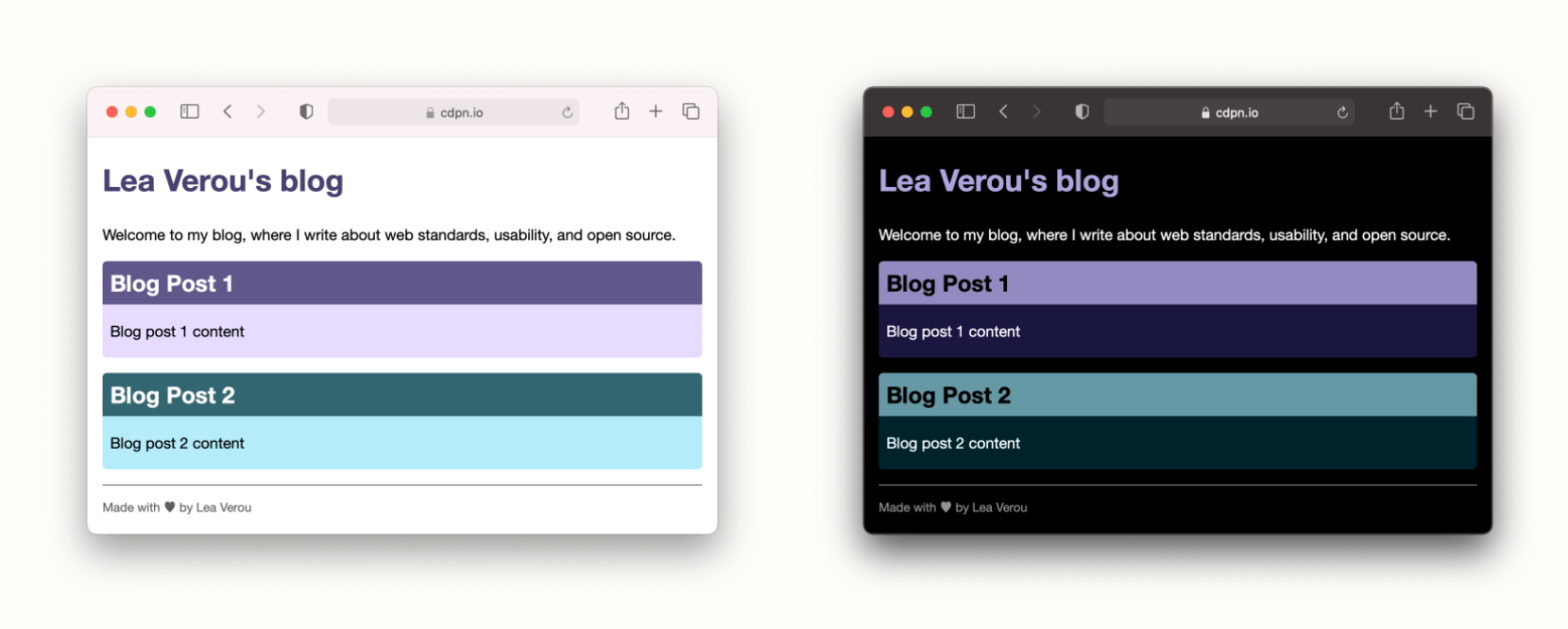
Lea Verou shows a method to implement dark mode, not by swapping entire colors, but by simply changing their lightness The basic idea is to use custom properties for the lightness of colors instead of the entire color. Then, in dark mode, you override these variables with 100% – lightness. This generally produces light colors …
Continue reading “Dark mode in 5 minutes, with inverted lightness variables”

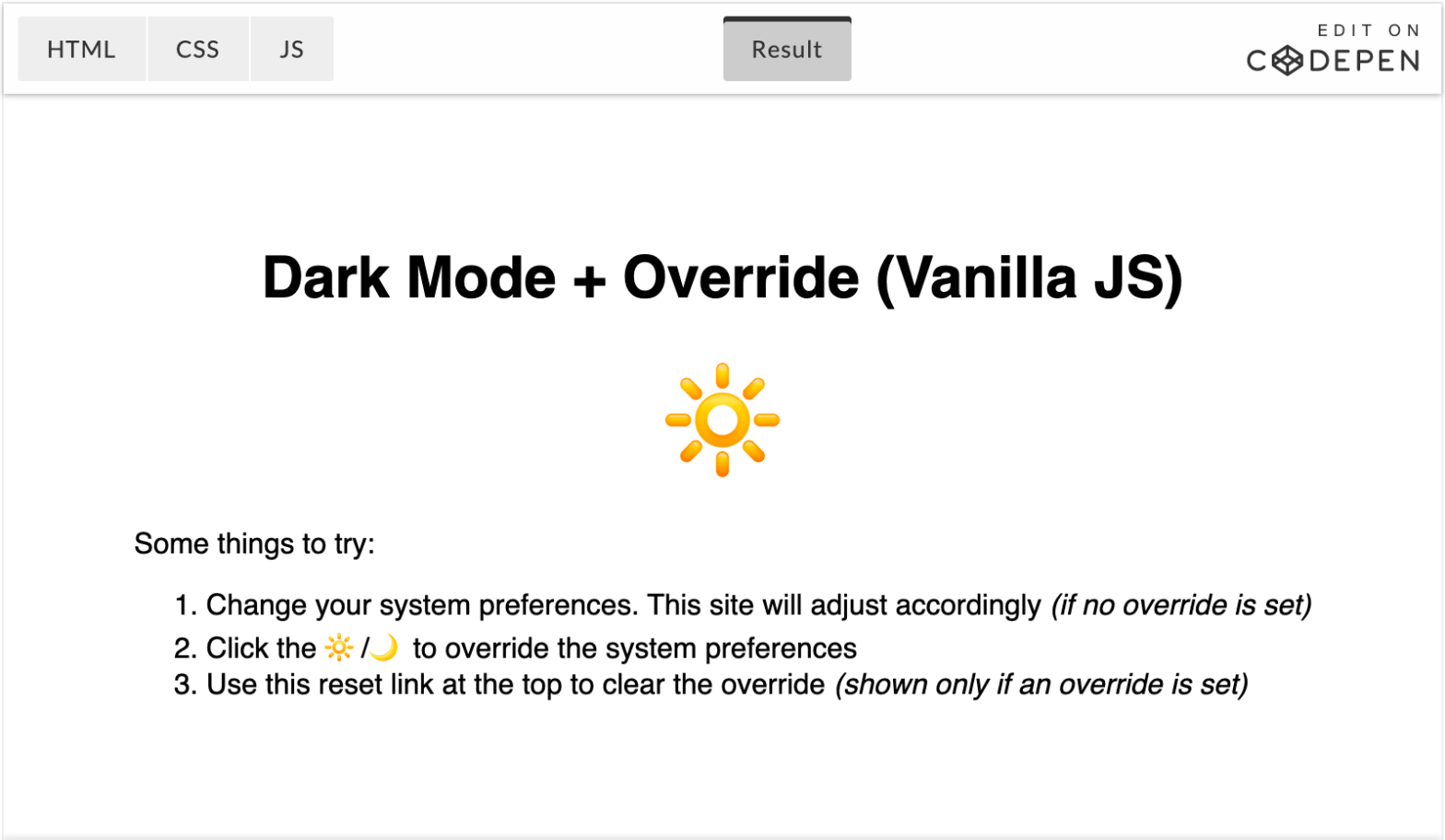
In The Quest for the Perfect Dark Mode, Joshua W Comeau extensively explains how he has implemented the Dark Mode Toggle on his Gatsby-powered website. It follows the system’s light/dark mode preference, but also allows for an override which he persists in localStorage. The flow to decide if Dark Mode should be used or not …
Continue reading “The Quest for the Perfect Dark Mode Toggle, using Vanilla JavaScript”

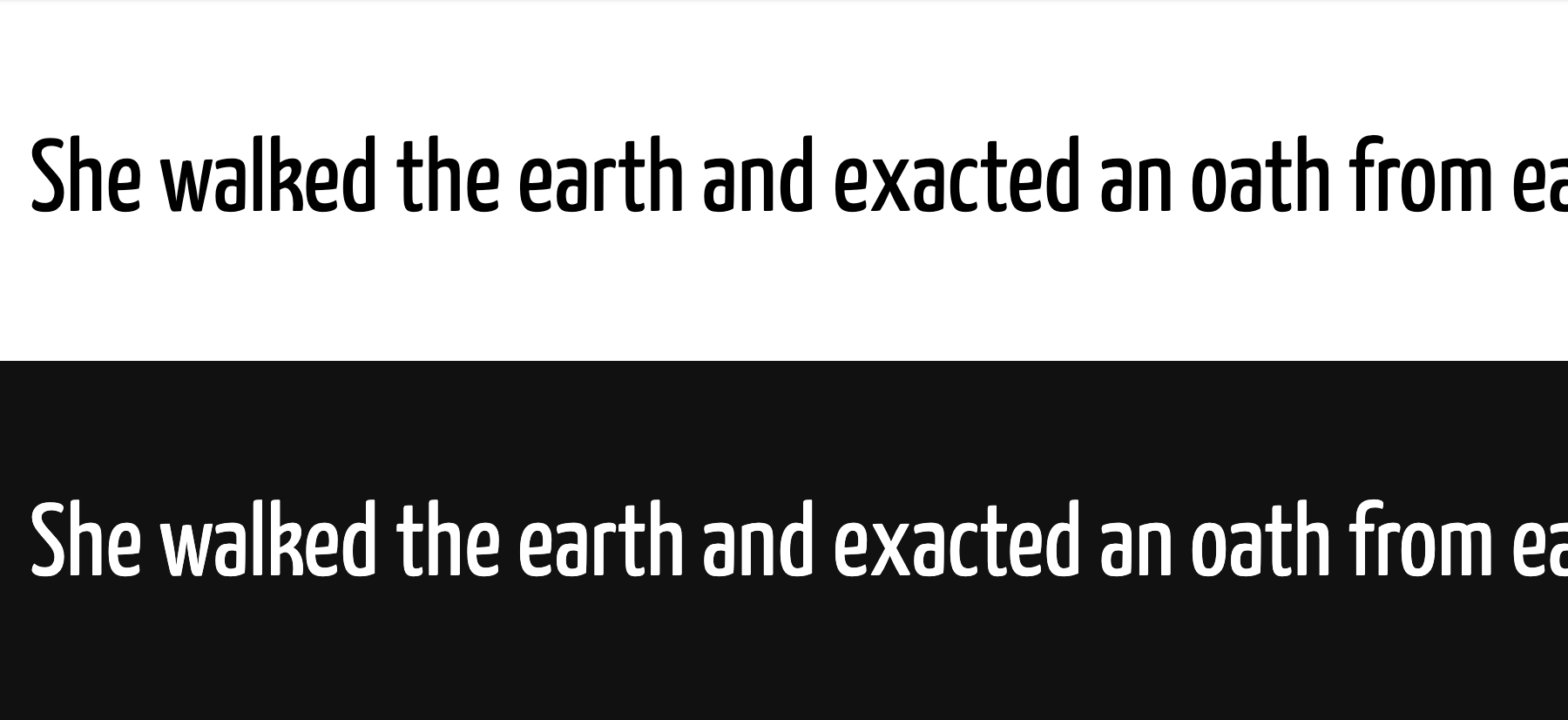
Robin Rendle writing for CSS-Tricks, on leveraging Variable Fonts when implementing a Dark Mode: Oddly enough, these two bits of text [shown above] are actually using the same font-weight value of 400. But to my eye, the white text looks extra bold on a black background. How do we fix this? Well, this is where …