
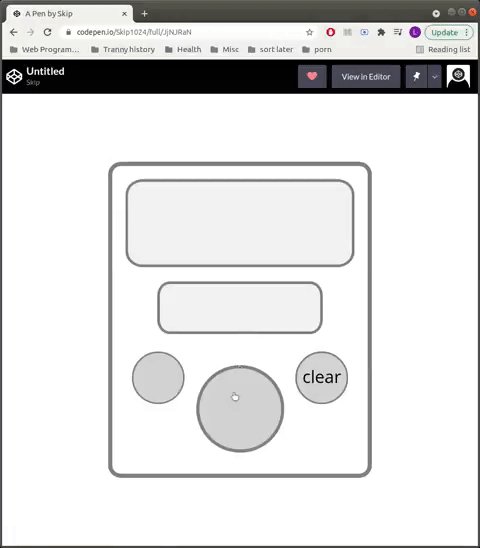
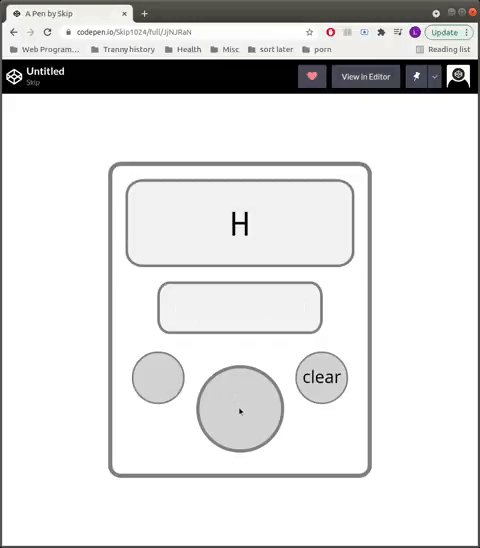
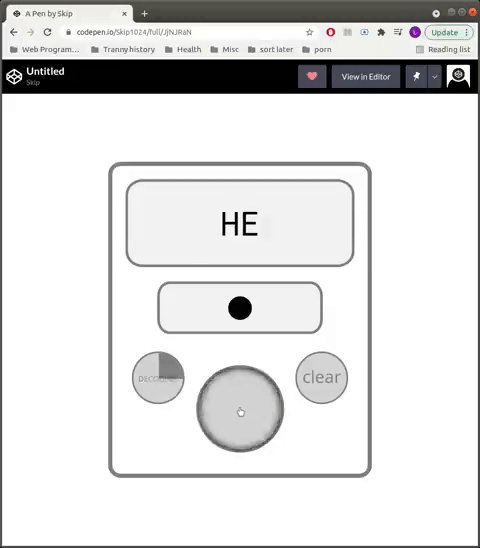
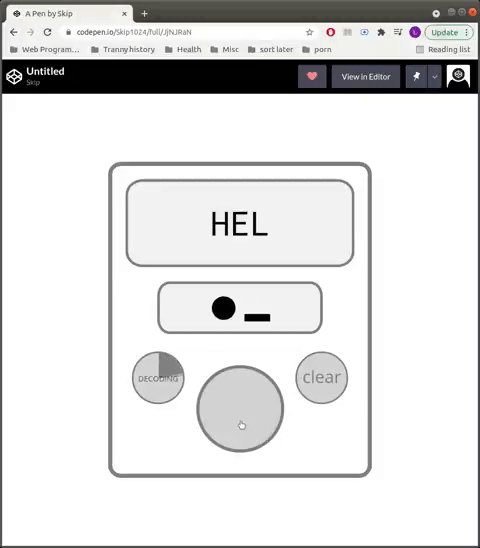
I have no idea how this works, but it’s amazing: See the Pen Morse Code Translator (HTML & CSS) by Lillian Kodi (@lillian-kodi)on CodePen. By Lillian Kodi who created this amazing HTML+CSS Calculator before. As only Chromium supports animating custom properties (Houdini FTW!) it won’t work in Safari nor Firefox. For reference, you can see …