
A presentation by Hidde de Vries covering <selectmenu> Styling selects? You’ve got options! →
A rather geeky/technical weblog, est. 2001, by Bramus
FormData<selectmenu>, a Fully Style-able <select> Element
Over at CSS-Tricks, Patrick Brosset dug into <selectmenu>, the customizable <select> we always wanted. The new experimental <selectmenu> control offers a lot of flexibility when it comes to styling and even extending a traditional <select>. And it does this in all the right ways, because it’s built into the browser where accessibility and viewport-aware positioning …
Continue reading “Say Hello to <selectmenu>, a Fully Style-able <select> Element”

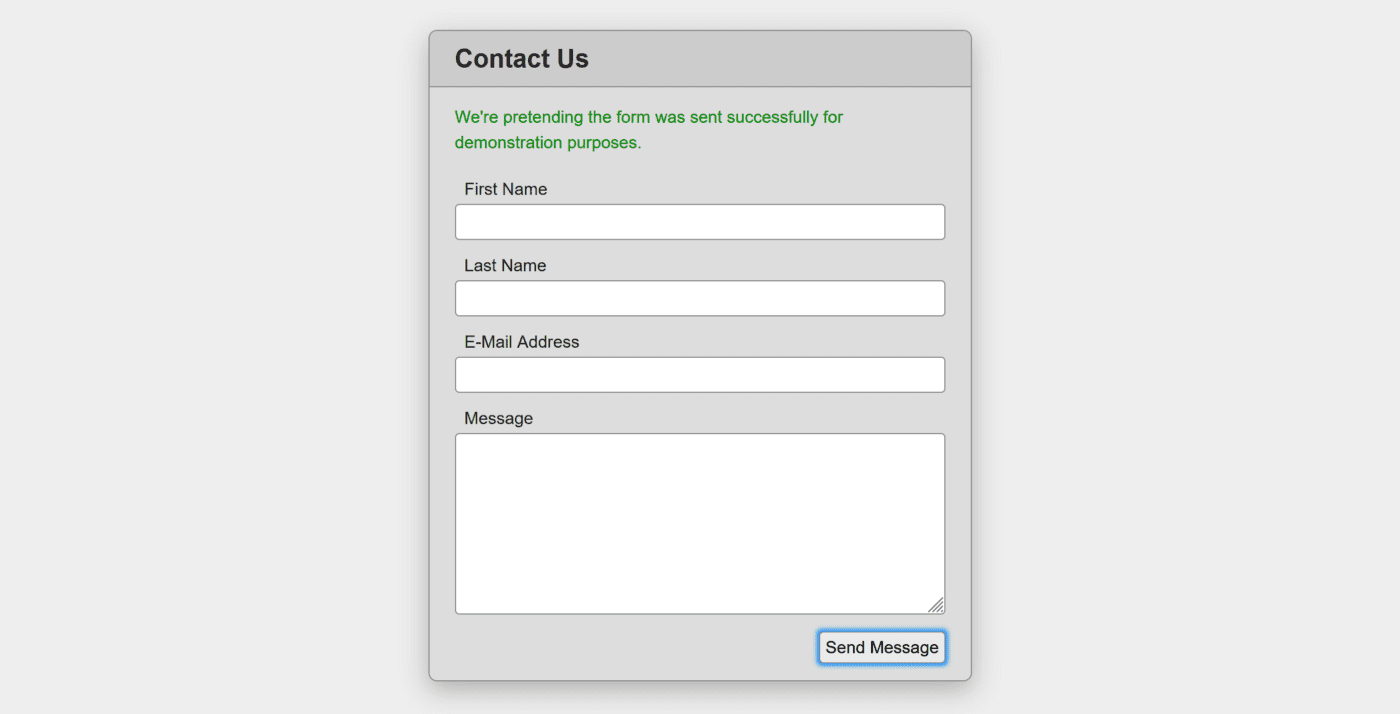
Jason Knights dissects a form that’s: not a form relies entirely on JS to handle the form submission He then takes his own approach that uses an actual <form> that can be submitted, along with some extra JS sprinkled on top to prevent a full reload. By using PROPER name=”” in the markup and a …
Continue reading “Using FormData And Enhancing Forms With JavaScript”

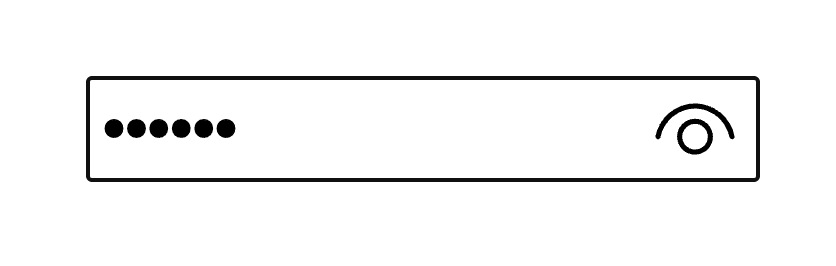
If you’re using Microsoft Edge, you might have noticed that it sports “Reveal Password” control — a little eye icon — automatically injected on the end side of password inputs: As per Edge Developer Docs: The password input type in Microsoft Edge includes a password reveal control. To make sure that the password is entered …
Continue reading “Customize the Password Hide/Reveal Button in Microsoft Edge”
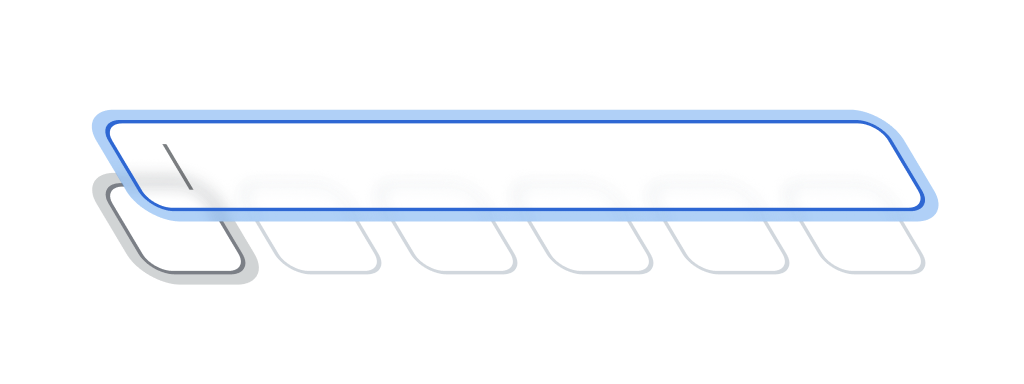
rci — A clever React Component for One-Time Passwords (OTP)
rci is a React component that ask for a one time password, in a pretty clever way. rci uses a single DOM input element, overlayed on top of plain divs for styling. Most other implementations of this pattern are based on multiple inputs. Using multiple inputs gives out-of-the-box style consistency, but comes with the disadvantage …
Continue reading “rci — A clever React Component for One-Time Passwords (OTP)”
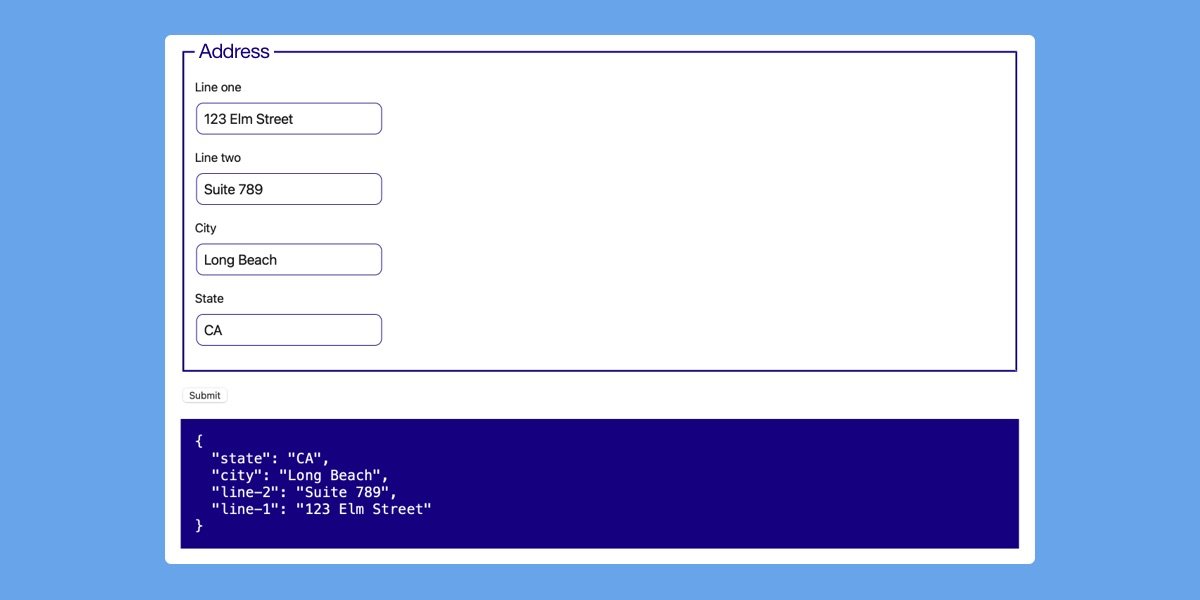
ElementInternals
Over at CSS-Tricks, Caleb Williams digs into ElementInternals The ElementInternals standard is a very exciting set of features with a very unassuming name. Among the features internals adds are the ability to participate in forms and an API around accessibility controls. As you can see in the demo below his <rad-input> does exactly that. See …
Continue reading “Integrate Custom Elements into Forms with ElementInternals“
:not(:focus):not(:placeholder-shown):invalid, not :invalidmultiple attribute