
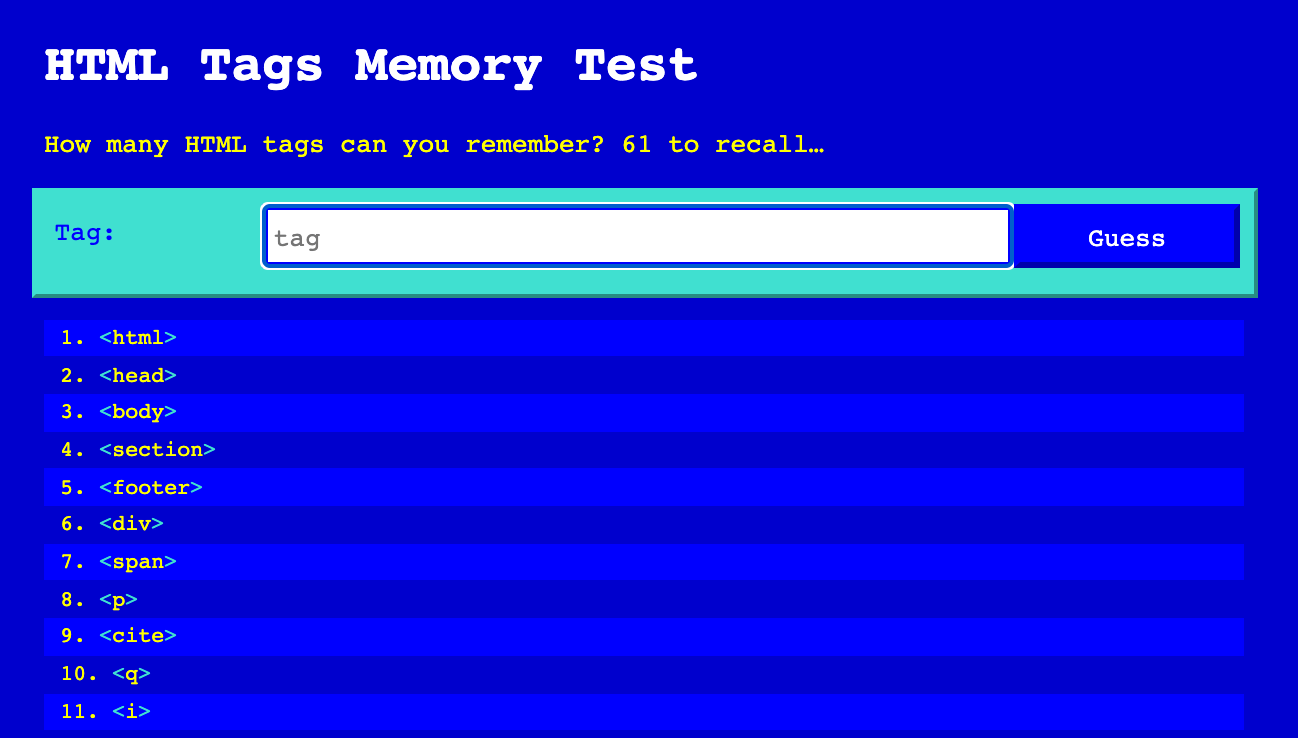
Now this is a fun pen! How many HTML tags can you remember? Stranded on 58 here, which is just over 50%. Perhaps if I think about it a bit more I can add a few extra to the list, but don’t think I’d get that much further though … Now don’t you go peeking …