
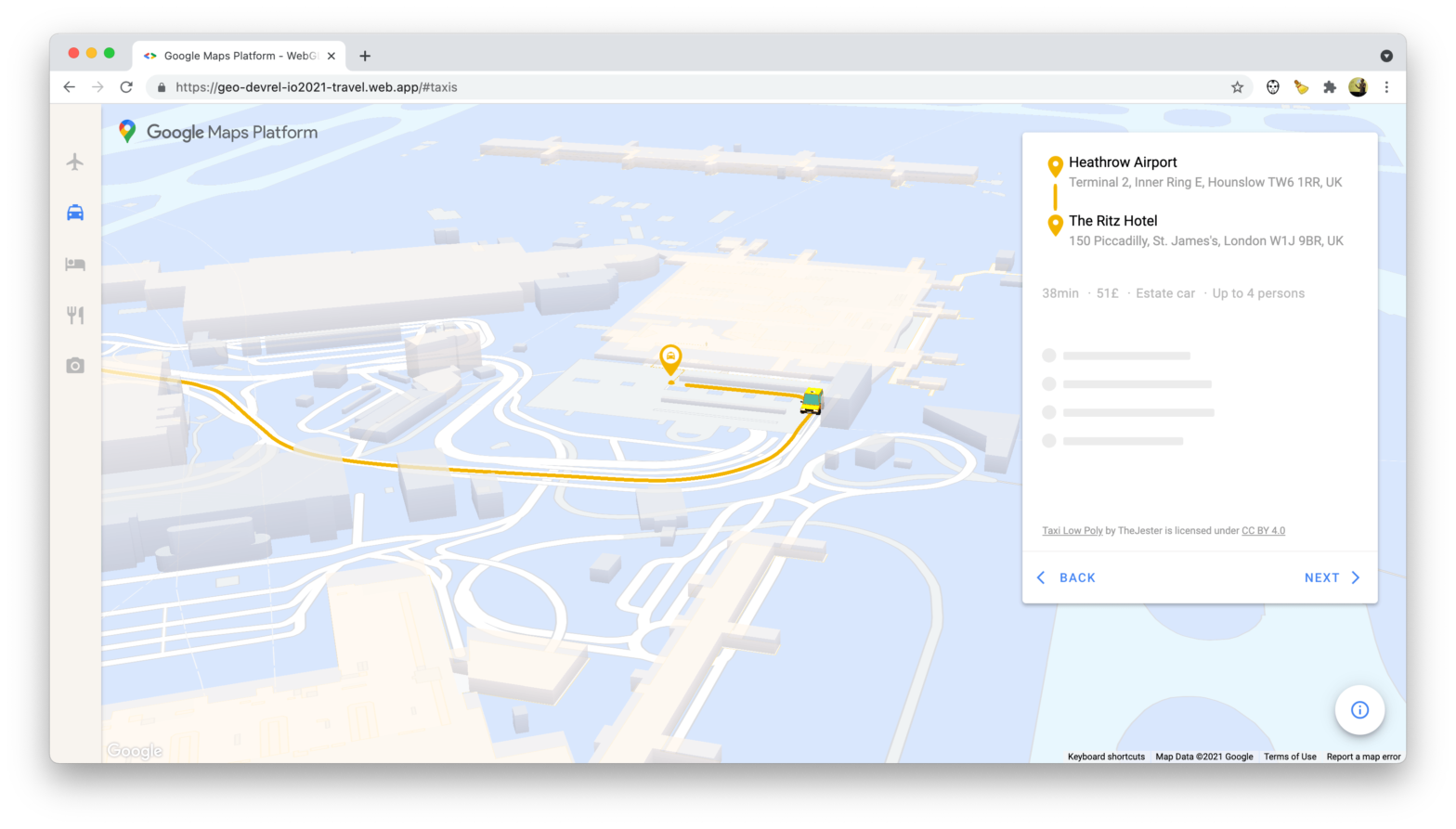
I’m a huge mapping nerd, so I’m a sucker for the Maps JavaScript API WebGL beta which was announced at Google I/O back in May: Introduced are three new features: WebGL Overlay View lets you add custom 2D and 3D graphics and animated content to your maps. Tilt and heading can now be adjusted programmatically, …