
Put your CSS calc() hat on because sin(), cos(), tan(), and friends are available in Chrome 111!
A rather geeky/technical weblog, est. 2001, by Bramus

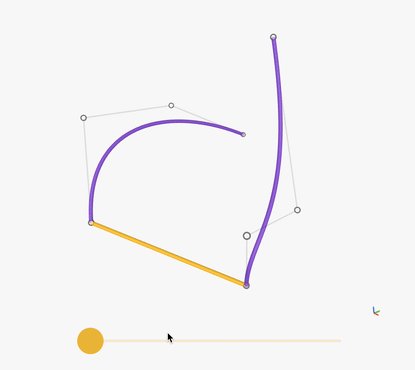
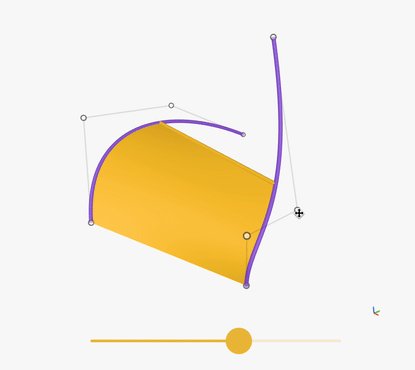
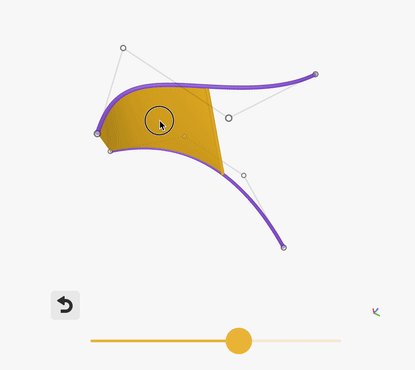
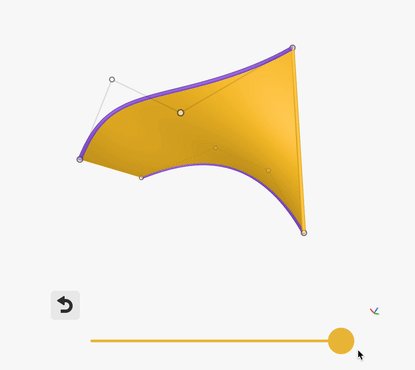
From fonts to animated movies, curves and surfaces constitute fundamental building blocks of many geometrical designs. We’ll see how complex surfaces are a natural extension of plain two dimensional curves. Throughout this article I’ll keep jumping back and forth between curves and surfaces to highlight how the ideas we develop for wiggly lines can be …

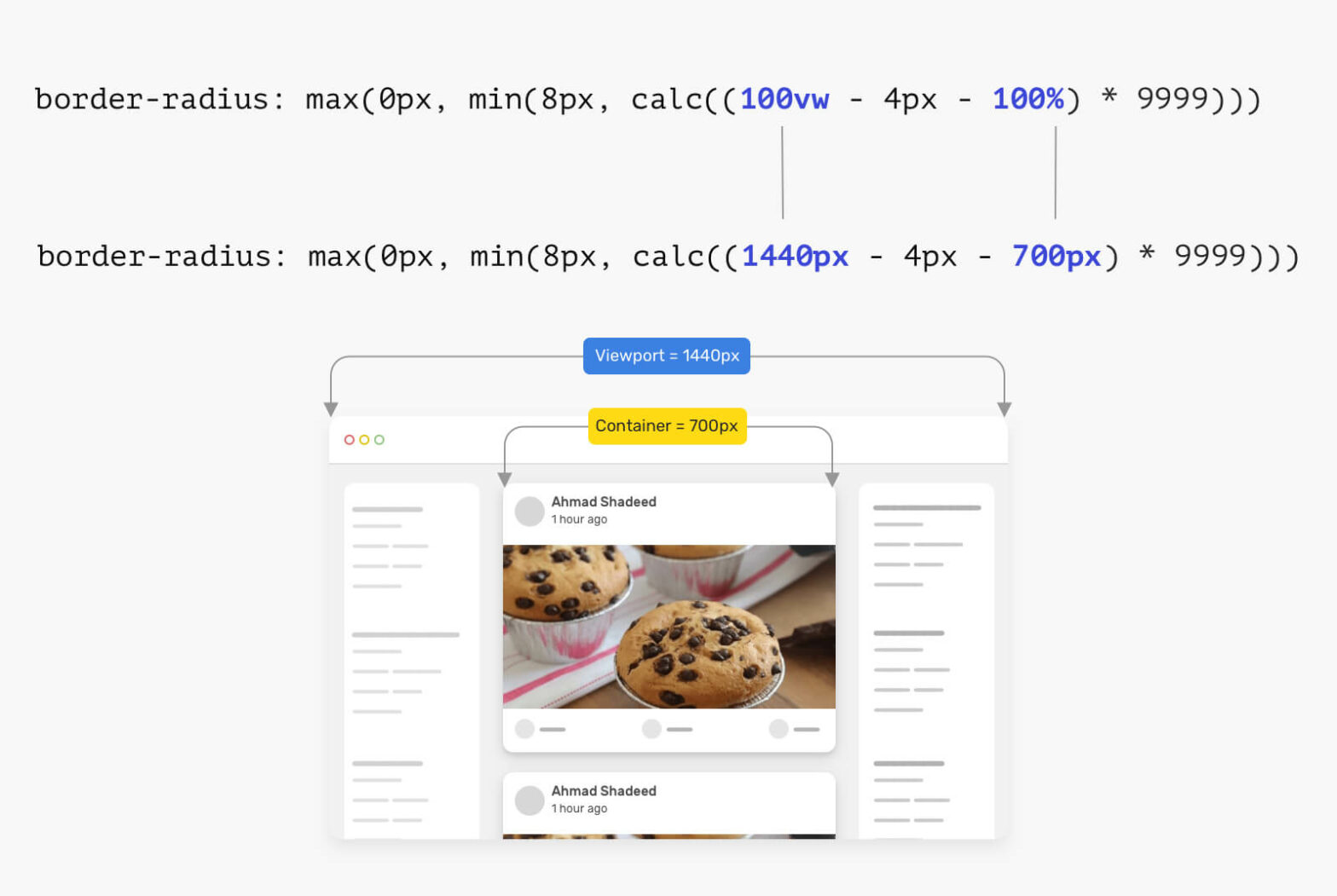
Ahmad Shadeed recently spotted this declaration in Facebook’s CSS: .card { border-radius: max(0px, min(8px, calc((100vw – 4px – 100%) * 9999))); } It’s a really interesting piece of code, which acts as a toggle to only show rounded corners in case the element does not entirely span the viewport width. We don’t want rounded corners …

One of the side-effects when drawing things with a Houdini Paint Worklet and relying on Math.random() in your code, is that your layout might be jumpy. Check out my CSS Houdini Paint Worklet that draws colorful circles for example: whenever you resize the available space or change one of its properties — or some of …
Continue reading “Creating random-but-stable effects with the CSS Paint API”

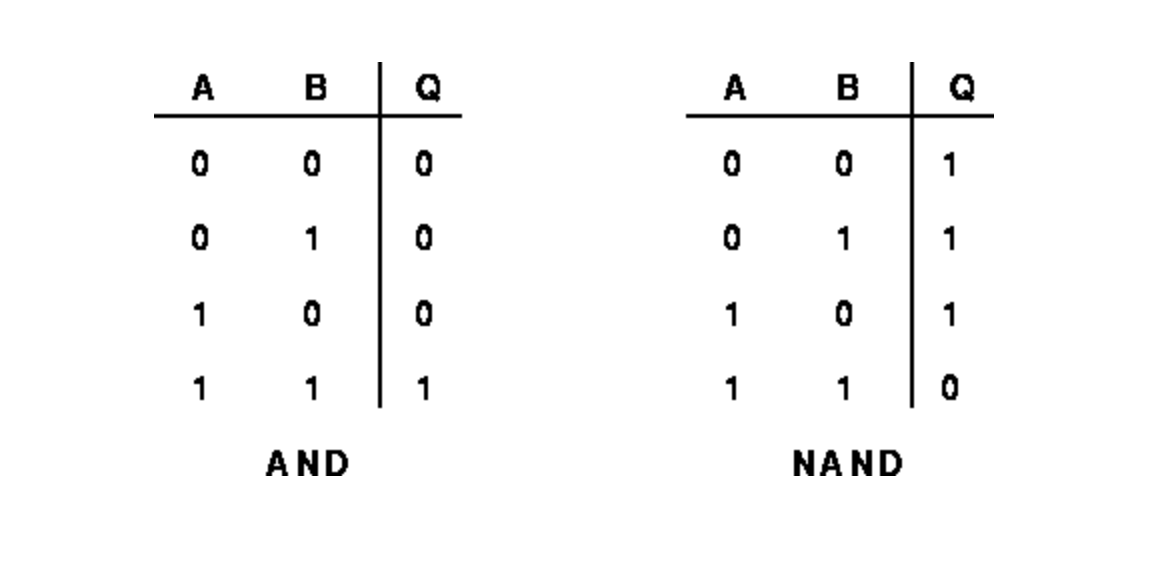
Going beyond Binary Conditions for CSS Calculations, Ana Tudor takes it to a whole new level by introducing the logical operations (and, or, nand, nor, not, and xor) to CSS — all built on top of calc() Very often, while using switch variables, I wish I could perform logical operations on them. We don’t have …
Continue reading “Logical Operations with CSS Variables CSS Custom Properties“
0.1 + 0.2 results in 0.30000000000000004)Yesterday Ana Tudor wondered if should could write CSS selectors using less-than and greater-than logic: CSS attribute selector wish:[data-code>2][data-code<19] { /* styles */ }[data-code>=19][data-code<65] { /* other styles */ }and so on… — Ana Tudor (@anatudor) October 12, 2016 Unfortunately this kind of selectors don’t work (yet). Until then one could use JavaScript to tackling …
Continue reading “CSS attribute value less than / greater than / equals selectors”
Finding and extracting well-looping segments from a movie requires much attention and patience […] To make things easier I wrote a Python script which automates the task. This post explains the math behind the algorithm and provides a few examples of use. Fuck yeah, math! Or, as the author states: Yet another big problem of …