
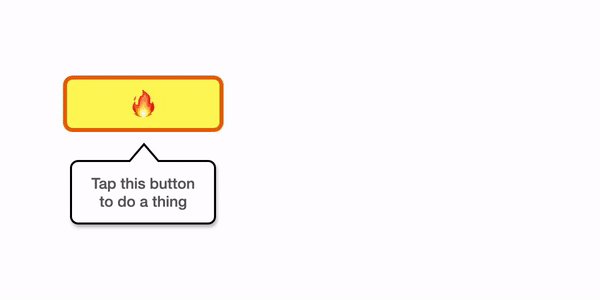
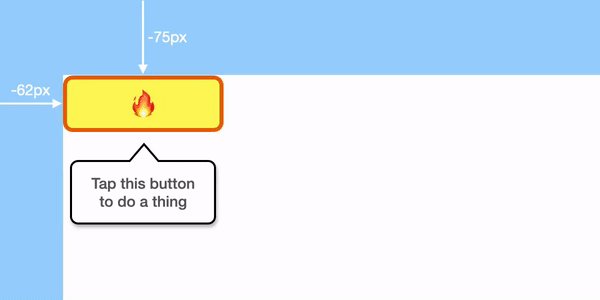
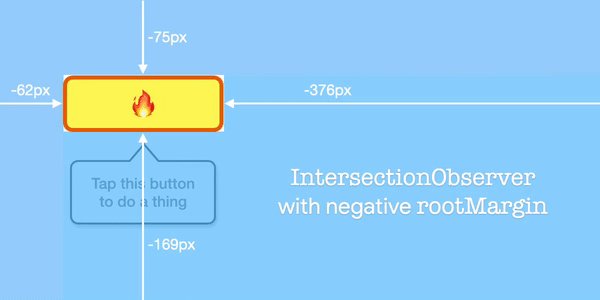
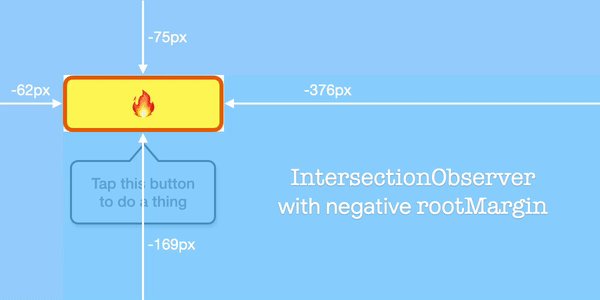
@bramus/style-observer is a MutationObserver for CSS. It allows you to attach JavaScript callbacks to changes in computed values of CSS properties
A rather geeky/technical weblog, est. 2001, by Bramus
@bramus/style-observer, a MutationObserver for CSS
Sam Thorogood has been looking into all kinds of changes that can happen to DOM Nodes: This post will explain how to be notified when: an element is added or removed from the DOM the bounding box of an element changes (i.e., resizes) an element moves around the page for any reason Expect some ResizeObserver, …

Always notice how in sci-fi movies the computers make those weird bleepy sounds? Tom Hicks has created a JavaScript snippet that combines MutationObserver with AudioContext to recreate that effect. Copy this into the console of any web page that is interactive and doesn’t do hard reloads. You will hear your DOM changes as different pitches …
animate-css-gridIn a new(ish) web-project I’m working on, I went all-in on CSS Grid. The website contains a page where one can filter the list of elements shown. To animate this filtering I used animate-css-grid, as other libraries typically used for this – e.g. Isotope – don’t play nice with CSS Grid. Installation per NPM/Yarn: yarn …
Continue reading “Rearrange / Animate CSS Grid Layouts with animate-css-grid“
yett – A small webpage library to control the execution of (third party) scripts like analyticsIn order to provide GDPR compliant consent-first-analytics (and other stuff), you can use yett: Blocking execution of analytics script (until consent is given) can be done manually, but the problem is that analytics providers often provide minified code embeds that you have to include in your html as they are. If you want to exercise …