
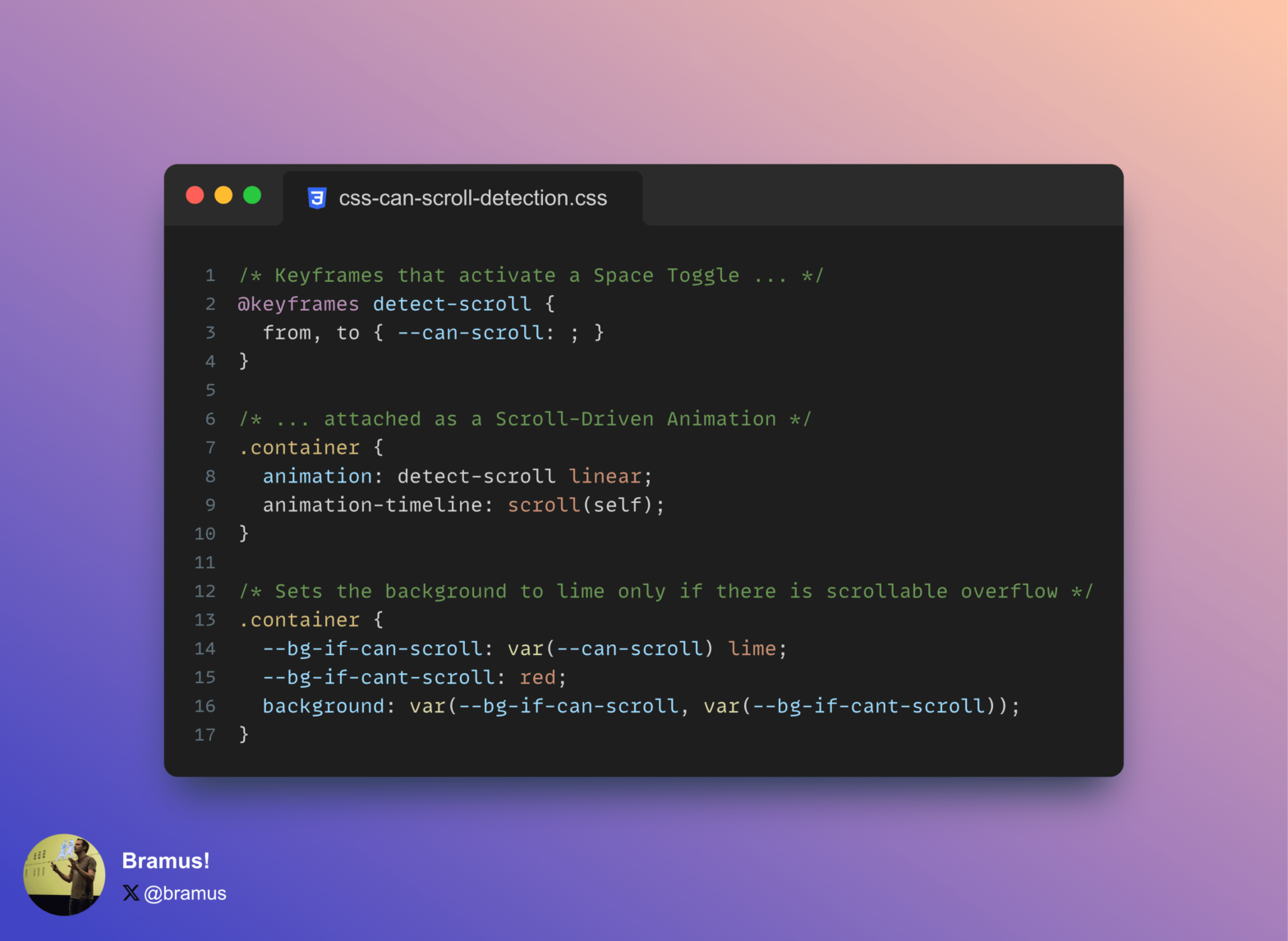
Leverage Scroll-Driven Animations + a Space Toggle or State Query to selectively style an element based on it being scrollable or not.
A rather geeky/technical weblog, est. 2001, by Bramus

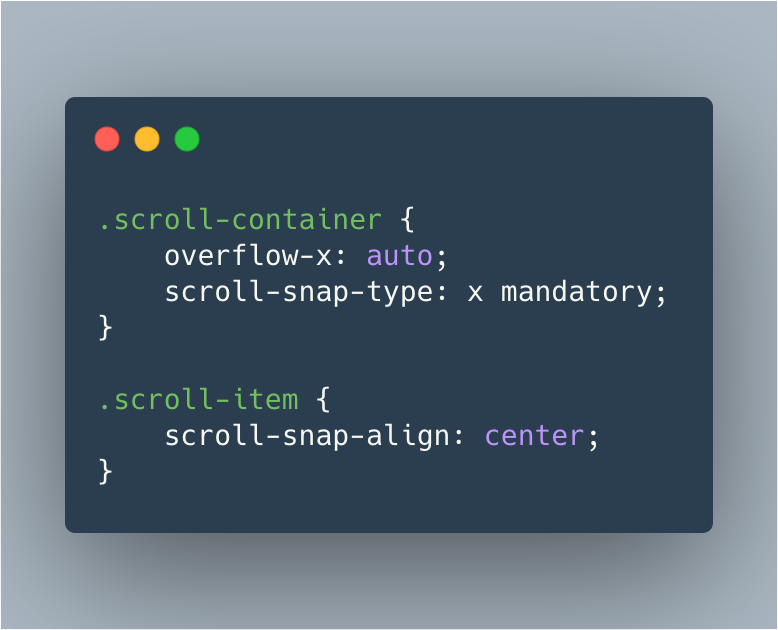
Here are two small scroll-snapping carousels that I made. In the top one the items are laid out using CSS Flexbox, whereas the second one uses CSS Grid. The code also works fine with arbitrarily sized .scroll-items elements, they don’t need to have the same width. ℹ️ Want to now more about scroll snapping? Check …
Continue reading “Simple Scroll Snapping Carousel (Flexbox Layout / Grid Layout)”
Nice little library by Martin Kool / Q42. Delighters.js toggles classnames as you scroll. You do the rest! 🤓 Late 2013 I created a likewise thingy (dependent on jQuery) 🙂 The main class toggled is .delighter, with an extra .started or .ended to know if the animation just started or ended. /* when the library …
Continue reading “Delighters.JS – Add CSS animations to delight users as they scroll down”
IntersectionObserverScrollama is a modern & lightweight JavaScript library for scrollytelling using IntersectionObserver in favor of scroll events. The code that accompanies the markup pictured above: // instantiate the scrollama const scroller = scrollama(); // setup the instance, pass callback functions scroller .setup({ container: ‘.scroll’, // wrapping container step: ‘.scroll__text .step’, // all steps graphic: ‘.scroll__graphic’, …
Continue reading “Scrollama – Scrollytelling with IntersectionObserver“
overscroll-behaviorContinue reading “Customizing Pull-to-Refresh and Overflow Effects with CSS’ overscroll-behavior“
With the Intersection Observer coming to Firefox, a nice article covering it appeared on Mozilla Hacks. The IntersectionObserver interface of the Intersection Observer API provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document’s viewport. To use it, create a new instance …
AOS allows you to animate elements as you scroll down, and up. If you scroll back to top, elements will animate to it’s previous state and are ready to animate again if you scroll down. By setting data-aos-* attributes on your HTML elements, you can define which animation to use, what timing to use, etc. …
There’s a pen embedded in this post. Visit this post on the Bram.us website, or see the Pen CSS only scroll indicator on CodePen. I was interested to see if I could make a scroll indicator with just CSS. You can! But maybe you shouldn’t. This is an interesting consequence of a bunch of hacks …